といった悩みにお答えします。
本記事の内容
- AFFINGER6をカスタマイズする前にやっておくべきこと2つ
- カスタマイズ①:トップページ
- カスタマイズ②:サイドバー
- カスタマイズ③:CSS & HTML
本記事の信頼性

りょーた(@ryotablogger)
AFFINGER6は、カスタマイズ性に優れていて、自由自在にデザインを変更することができます。
とはいえ、「AFFINGER6のカスタマイズ方法が分からない。」「AFFINGER6をおしゃれにカスタマイズするやり方を知りたい!」と思っている方は多いのではないでしょうか?
今回は、AFFINGER6のカスタマイズ方法について解説していきます。
本記事を読むことで、AFFINGER6を導入したばかりの初心者の方でも、すぐにおしゃれなデザインにブログをカスタマイズすることができます。
ブログをカスタマイズするだけで、見やすくなり、見栄えがおしゃれになるので、ブログ運営のモチベーションが上がります。

「まだ自身がないな…」という方は、配布されているテンプレートを設定する方法もあるので、以下の記事もチェックしてみてください。
-

AFFINGER6にデザイン済みデータを設定する方法
続きを見る
AFFINGER6をカスタマイズする前にやっておくべきこと2つ
AFFINGER6を導入したら、カスタマイズする前に以下の設定を終わらせておきましょう。
- 初期設定
- 基本設定
1つずつ詳しく解説していきます。
まだ初期設定が終わっていない方は、アフィンガー6の初期設定7つを最速で終わらせるを参考にしながら設定してみてください。終わっている方は読み飛ばしてOKです。
その①:初期設定
まずは、AFFINGER6の初期設定をしていきましょう。
AFFINGER6でやるべき初期設定は、以下の7つになります。
- パーマリンクを設定【超重要】
- 管理メニューの初期値設定
- サイト全体のカラー&デザインパターン設定
- サイトのタイトル・キャッチフレーズの設定
- Google連携
- プラグインのインストール
- デザイン済みデータの設定
上記の通りです。
特にパーマリンクの設定は超重要で、SEOにも関係してくるので、絶対に忘れずに設定しておきましょう。

その②:基本設定
初期設定が終わったら、次に基本設定を行っていきます。
AFFINGER6でやるべき基本設定は以下の3つです。
- プライバシーポリシー・お問い合わせページ
- メニューバー(グローバルメニューの設置)
- フォント(サイズ・行間・種類)
1番と2番は本記事のカスタマイズで使用するので設定しておきましょう。
3番は時間がある時でOKです。

次に進む前に…
カスタマイズ①:トップページ
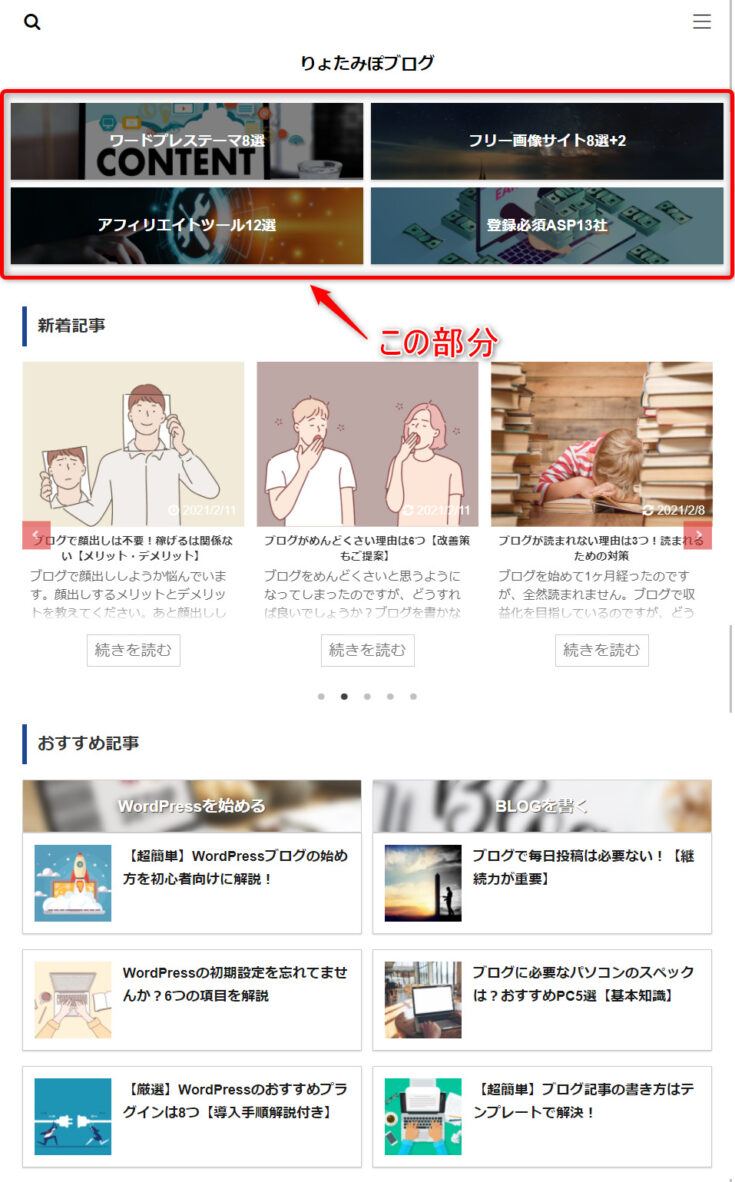
まずはトップページのカスタマイズをしていきましょう。
トップページのカスタマイズでやることは、以下の5つです。
- 固定ページの作成
- カテゴリ一覧(記事スライドショー)【新着記事】
- カテゴリ設定(レイアウト+バナー+カード)【おすすめ記事】
- 固定ページをトップに設定【完了】
- SNSアイコン
1つずつ解説していきます。

手順➀:固定ページの作成
まずは、土台となるページを「固定ページ」で作っていきましょう。
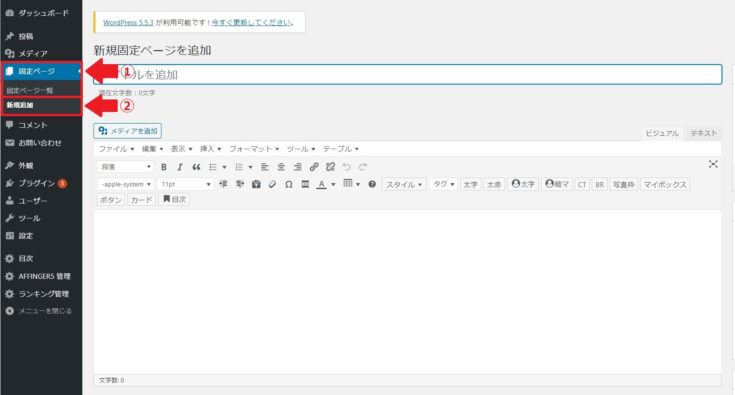
WordPress管理画面より、「固定ページ」→「新規追加」で固定ページ(土台)の準備が完了です。
ちなみに、固定ページと投稿ページの違いは以下になります。
固定ページと投稿ページの違い
- 固定ページ:トップページやお問い合わせ、プライバシーポリシーなどの独立したページを作るために使う
- 投稿ページ:ブログの更新を行うための記事を作る際に使う
上記のように、使い方を間違えないようにおぼえておきましょう。

手順②:カテゴリ一覧(記事スライドショー)【新着記事】
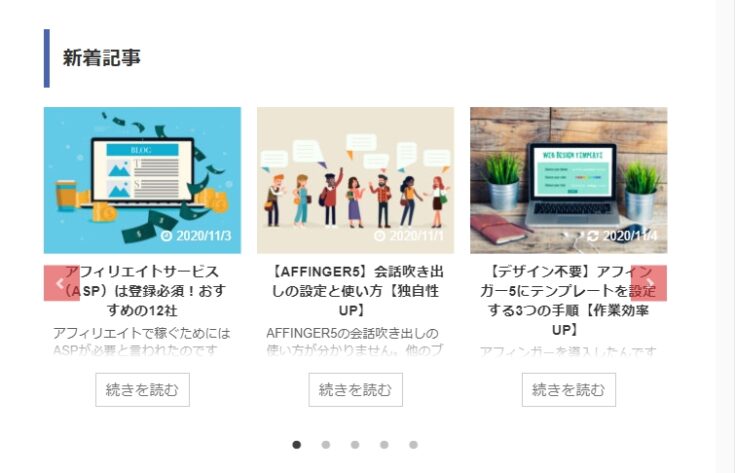
続いては、カテゴリ一覧(記事スライドショー)を表示させてきます。

上記のように、新着記事をスライドショーで表示することができるので、回遊率のアップが見込めます。
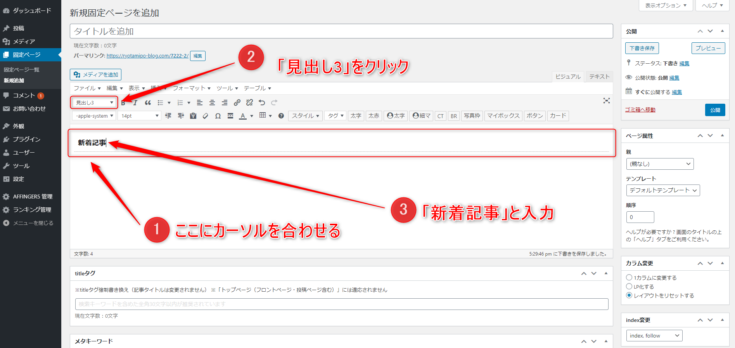
本文の先頭にカーソルを合わせて、「見出し3」を選択してクリック。
「見出し3」を設定することができたら、「新着記事」と入力しましょう。
入力が終わったら、「新着記事」の文字の下にカーソルが来るように、「Enter」を押してください。
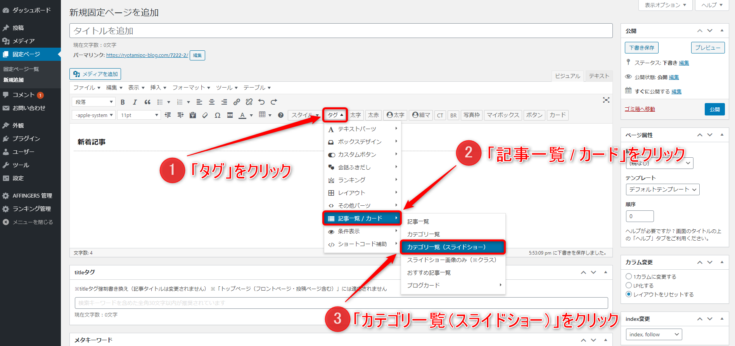
次に、「タグ」→「記事一覧/カード」→「カテゴリ一覧(スライドショー)」をクリックして、ショートコードを挿入しましょう。
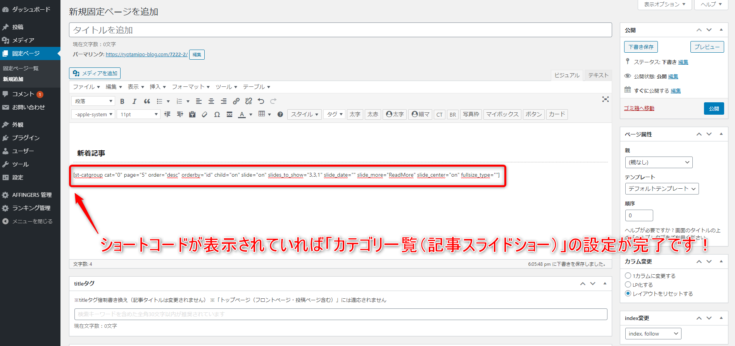
上記のように、ショートコードが表示されれば、「カテゴリ一覧(記事スライドショー)」の設定が完了です。
ちなみに僕は以下の設定にしているので、コピペすればそのまま使えます。
html
[st-catgroup cat="0" page="5" order="desc" orderby="id" child="on" slide="on" slides_to_show="3,3,2" slide_date="" slide_more="続きを読む" slide_center="off"]
また、指定したカテゴリを表示させたり、表示数を変えたりと自由にカスタマイズすることも可能です。

スライドショーについては、【PV数アップ】アフィンガー6のスライドショーを設定する3つの方法で詳しく解説しています。
手順③:カテゴリ設定(レイアウト+バナー+カード)【おすすめ記事】
続いては、カテゴリ設定をしていきます。
上記のように、カテゴリごとに分けてそれぞれ3つずつ記事を設定していきます。
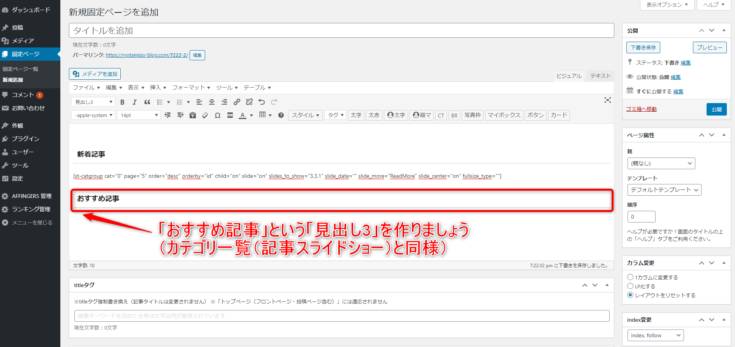
こちらも「カテゴリ一覧(記事スライドショー)」と同様に、「見出し3」で「おすすめ記事」を作りましょう。
見出しが出来たら、次は枠組みを作っていきます。
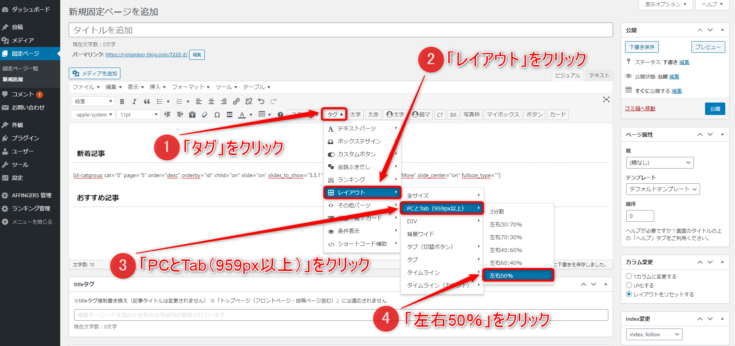
「タグ」→「レイアウト」→「PCとTab(959px以上)」→「左右50%」をクリックしましょう。
ここに注意
「レイアウト」の中の「全サイズ」にも「左右50%」がありますが、こちらを設定してしまうと、スマホで表示した場合に縮小されて横並びになるだけなので、文字が縦に長くなりデザイン崩れが起きてしまうので気を付けてください。
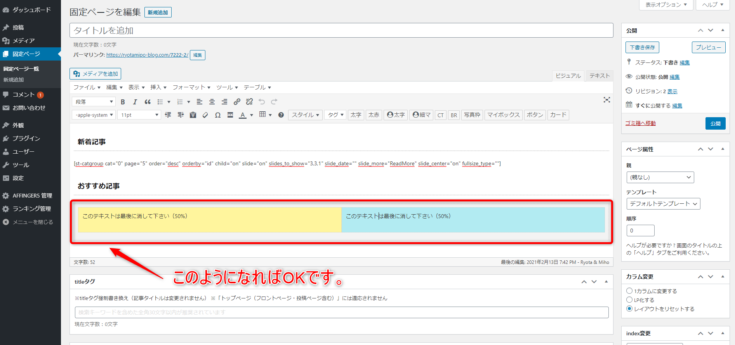
上記のようになればOKです。
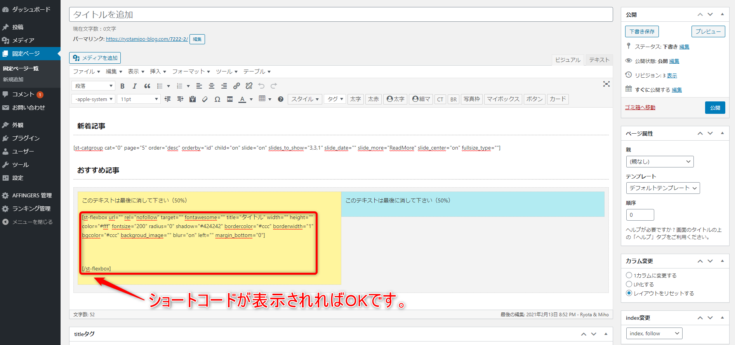
次に、「タグ」→「ボックスデザイン」→「バナー風ボックス」→「基本」をクリックして、バナーを設置していきます。
上記のように、ショートコードが表示されればOKです。
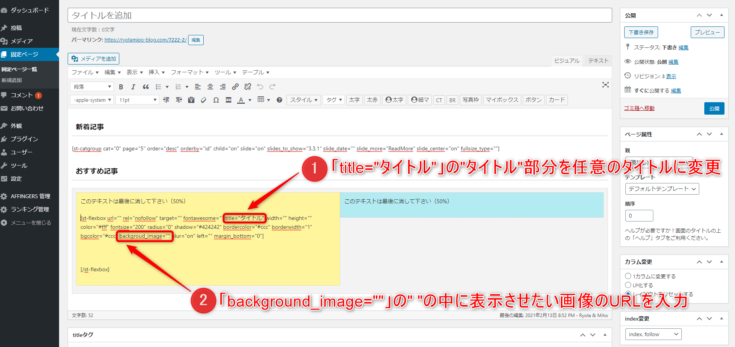
次に、バナーのタイトルと背景画像を設定していきます。
以下の項目を変更していきましょう。
- title="タイトル":"タイトルの部分"を任意のタイトルに変更
- background_image="":" "の中に表示させる画像のURLを入力
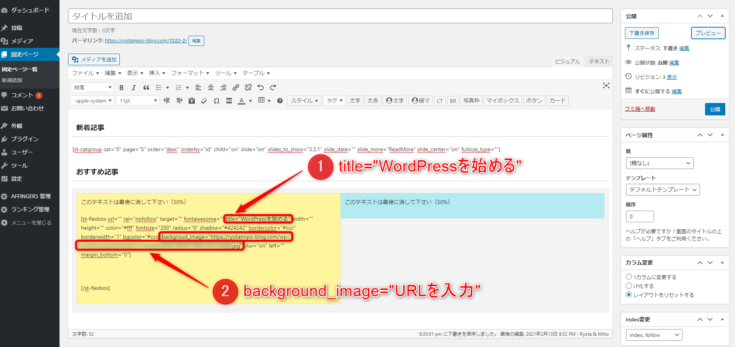
ここでは当ブログの完成イメージに沿って、タイトルと画像を設定していきます。
上記のように入力できればOKです。
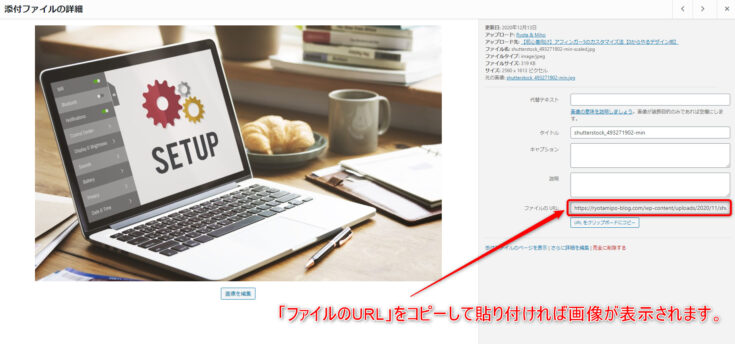
画像URLは?
画像URLは、WordPress管理画面より、「メディア」→背景にしたい画像を選択→「ファイルのURL」をコピーして貼り付ければ、画像を表示することができます。
画像に関しては、【厳選】ブログで使えるおすすめフリー画像サイト8選+2で紹介しているのでチェックしてみてください。
これで見出しの部分が完成です。
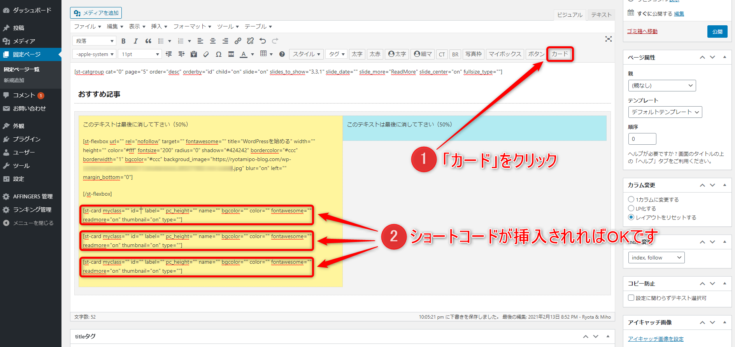
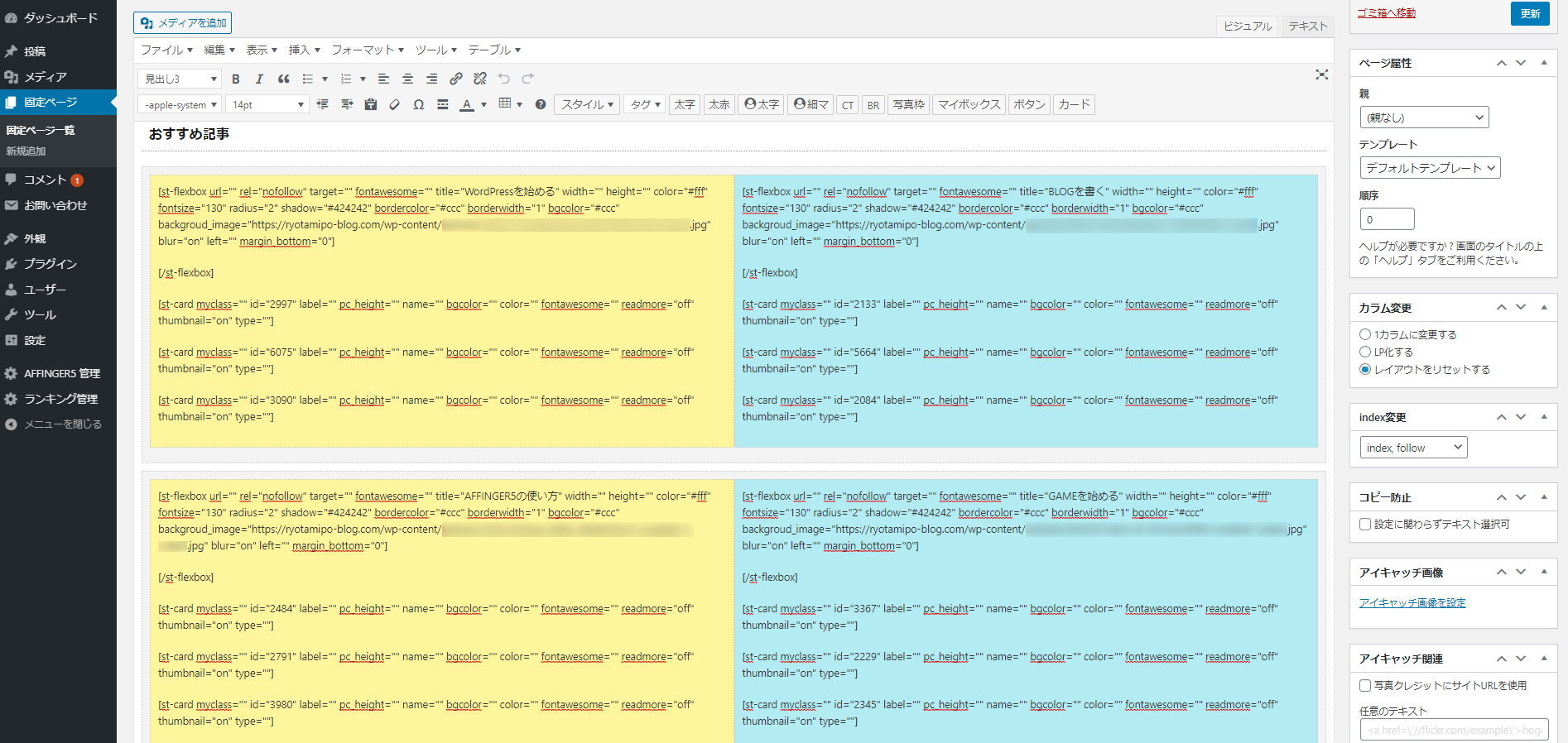
最後に、記事をブログカードとして並べていきます。
[/st-flexbox]の後に、「カード」をクリックしてショートコードを挿入しましょう。
以下の項目を変更してください。
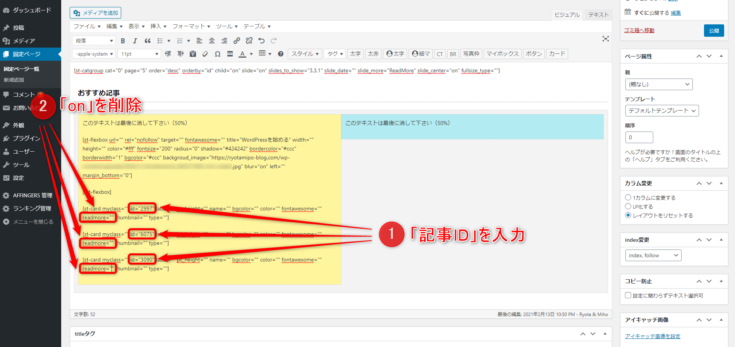
- id="":" "の中に記事ID
- readmore="on":onを削除
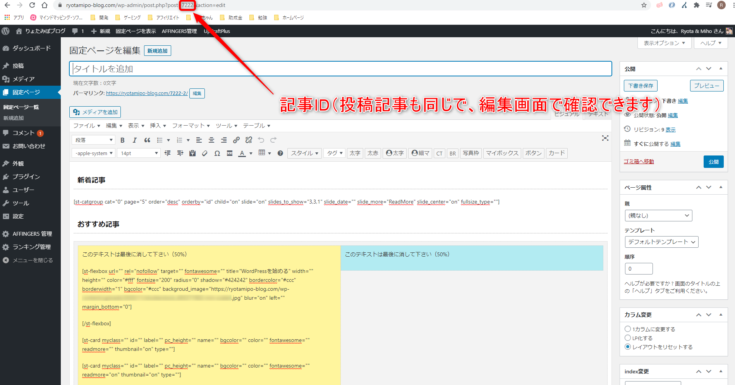
ちなにみに記事IDは、カテゴリIDとは違うので間違えないように以下を参考にしてください。
入力できたら、「このテキストは最後に消して下さい(50%)」を削除しましょう。
あとは、右側も同じように設定し、もう一度同じことをすれば、当ブログと同じように4つのカテゴリ設定をすることができます。
最後に「タイトル」と「パーマリンク」を入力し、「公開」をクリックすれば完了です。

手順④:固定ページをトップに設定【完了】
次は、公開した固定ページをトップに設定していきます。
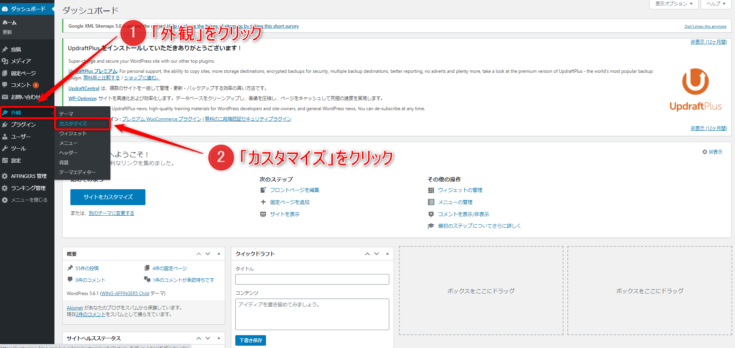
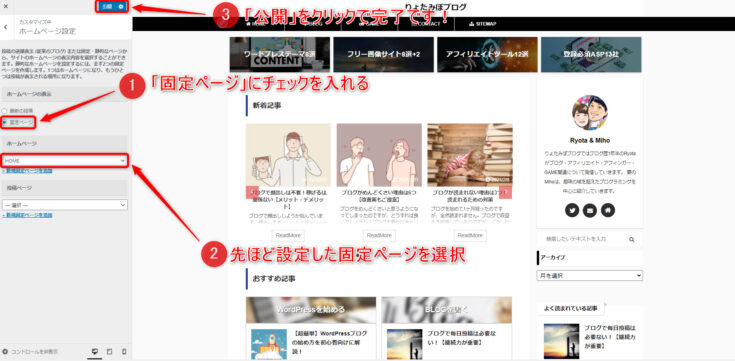
WordPress管理画面より、「外観」→「カスタマイズ」をクリックしてください。
「ホームページ設定」をクリックし、「固定ページ」にチェックを入れ、先ほど設定した固定ページを選択して「公開」をクリックすれば、トップページに設定することができます。

手順⑤:SNSアイコン
次は、SNSアイコンをカスタマイズしていきましょう。
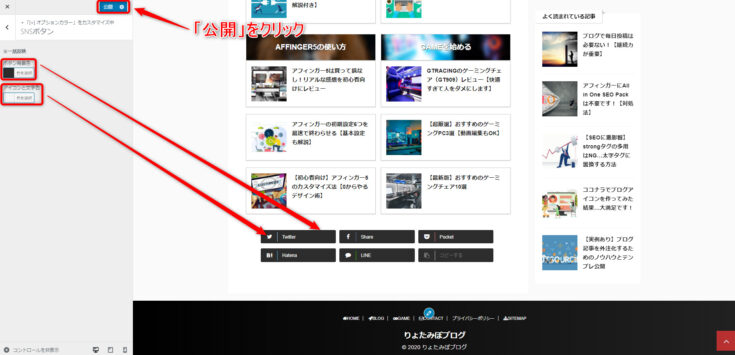
まずは、「外観」→「カスタマイズ」をクリックしてください。
次に、「[+]オプションカラー」→「SNSボタン」でボタン背景色とアイコンと文字色をお好みで変えていきましょう。
ボタン背景色
#2d2d2d
終わったら、「公開」をクリックすればSNSアイコンのカスタマイズが完了です。
また、SNSアイコンの形も変更することができます。
変更する場合、「AFFINGER5 管理」→「SNS」→「SNSボタンをシンプルにする」または「SNSボタンを丸くする」にチェックを入れればOKです。
以下は変更したときのアイコンになるのでお好きなデザインに変更してみてください。
シンプル
丸くする

手順⑥:ヘッダーカード【記事が増えてからでOK】
最後に、ヘッダーカードを設定していきます。
当ブログの上部にある4つのヘッダーカードは内部リンクの役割も担っているので、ある程度記事が増えてきたら設定してあげましょう。
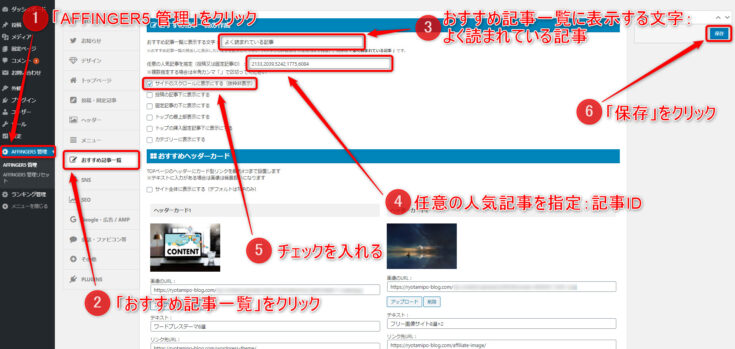
WordPress管理画面より、「AFFINGER5 管理」→「おすすめ記事一覧」をクリックし、以下の項目を入力しましょう。
- 画像のURL:表示させたい画像のURLを入力
- テキスト:ヘッダーカードに表示するタイトル
- リンク先URL:記事のURLを入力
入力が終わったら「保存」をクリックして完了です。

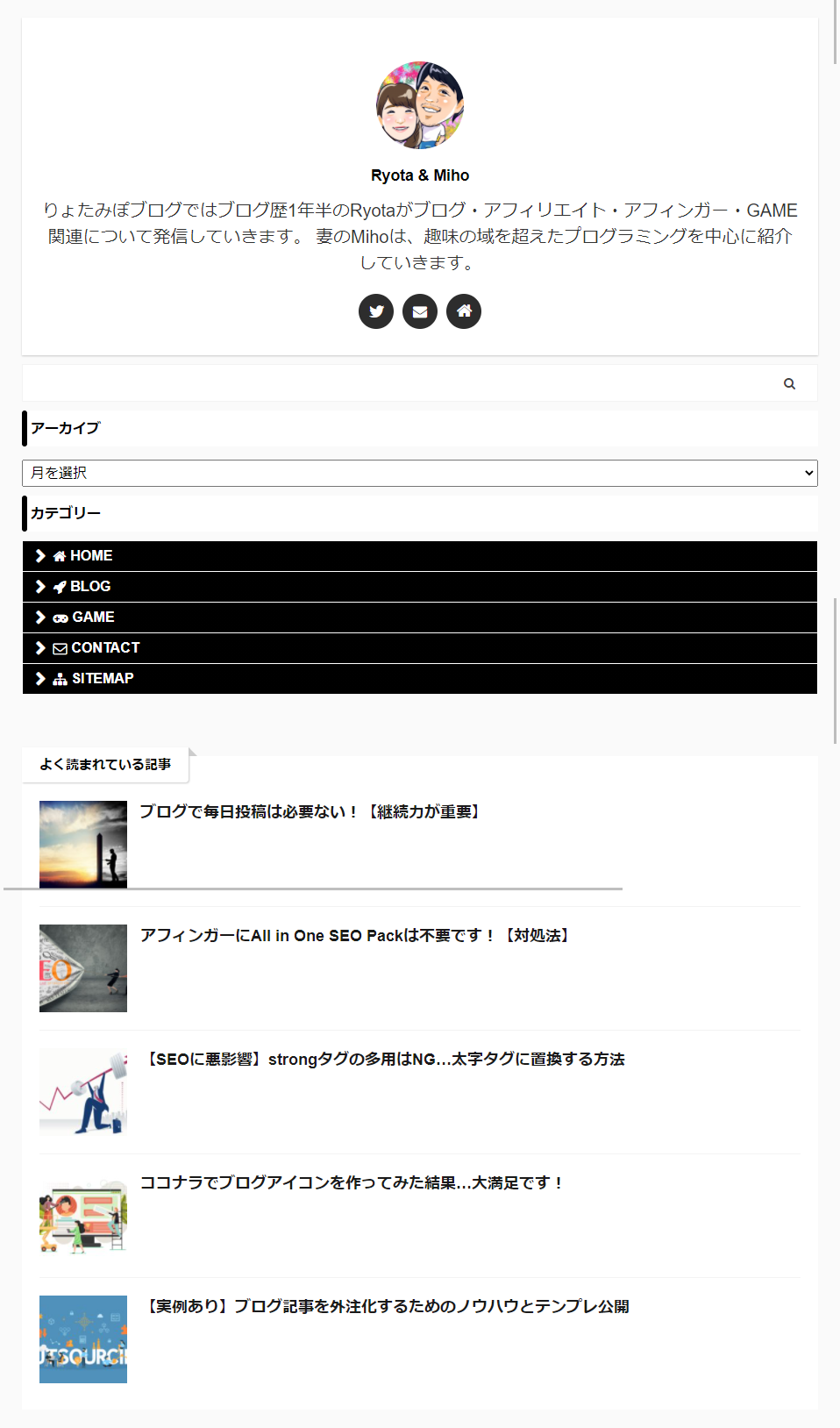
カスタマイズ②:サイドバー
当ブログのサイドバーの設定は以下の6項目をカスタマイズしています。
- プロフィールカード
- 検索窓
- アーカイブ
- カテゴリー
- おすすめ記事一覧
- 関連記事の非表示設定
上から順番に1つずつ解説していきます。

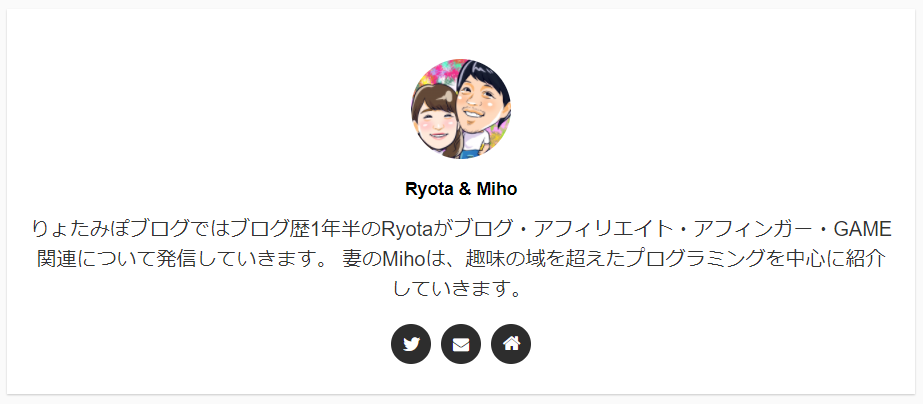
手順①:プロフィールカード
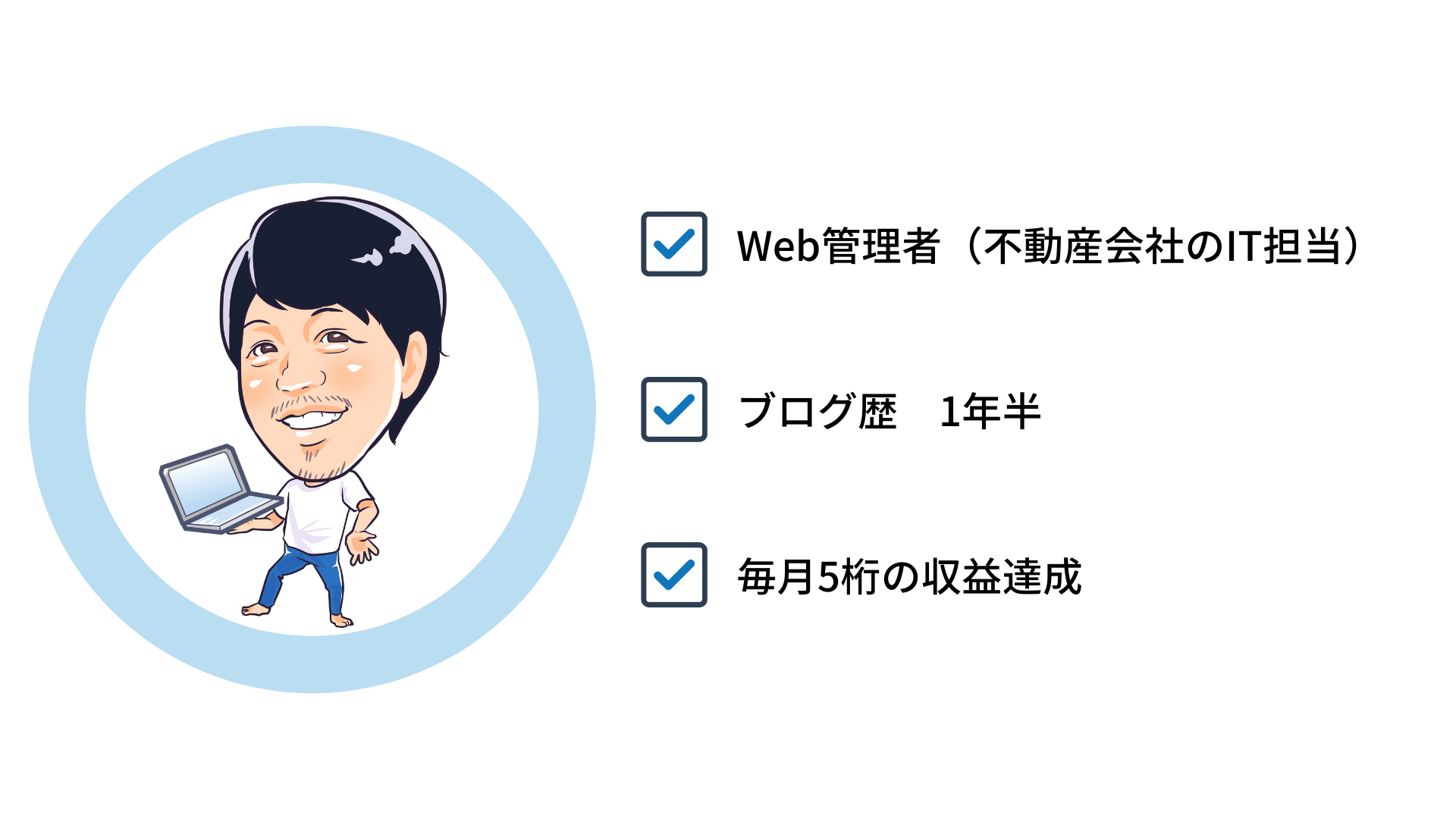
まずは、プロフィールカードを設定していきます。
プロフィールカードは以下の役割をしてくれます。
- 運営者がどんな人かわかるので安心できる
- 実績を記載すれば信頼性の担保にもつながる
- Googleアドセンスに必須の運営者情報を満たす
どれも重要な項目となるので忘れずに設定しておきましょう。

手順②:検索窓
プロフィールカードを設定したら次に、検索窓を設定していきます。
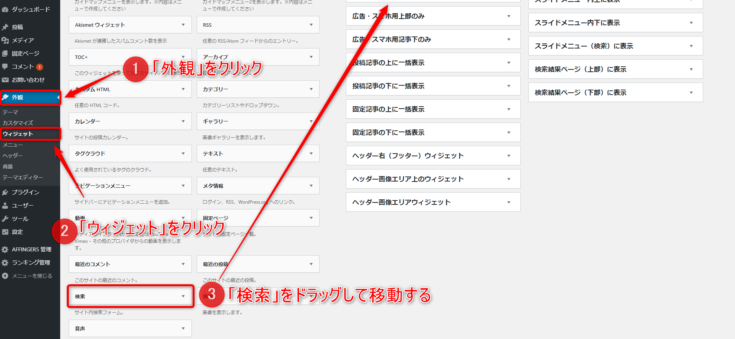
WordPress管理画面より、「外観」→「ウィジェット」をクリックして、「検索」をドラッグして移動させます。
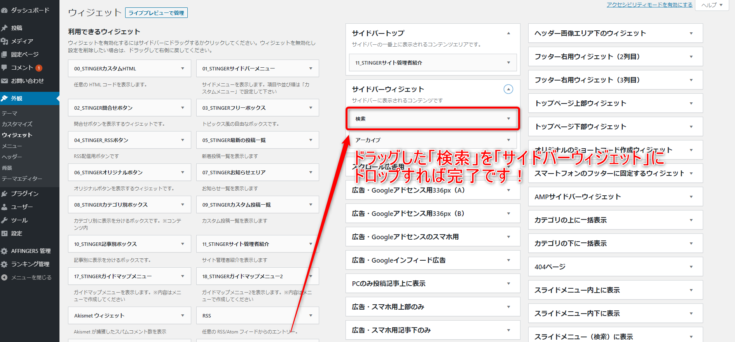
ドラッグして移動させた「検索」を「サイドバーウィジェット」にドロップすれば完了です。
手順③:アーカイブ
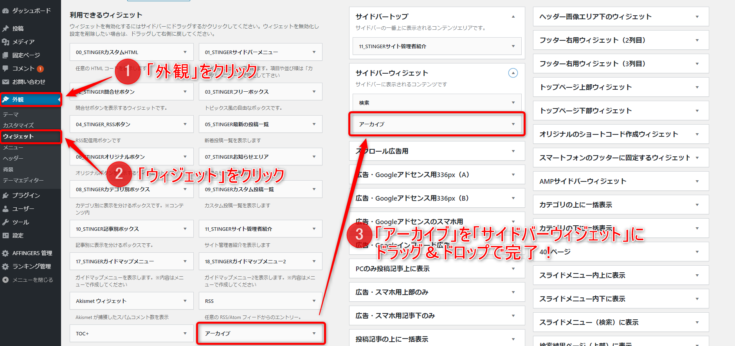
検索窓を設定したら次に、アーカイブを設定していきます。
検索窓と同様で、「外観」→「ウィジェット」をクリックして、「アーカイブ」を「サイドバーウィジェット」にドラッグ&ドロップで完了です。
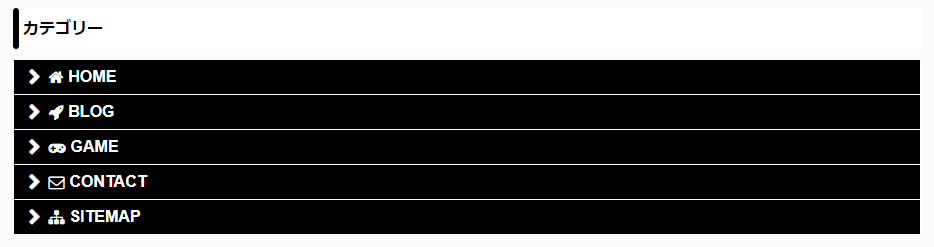
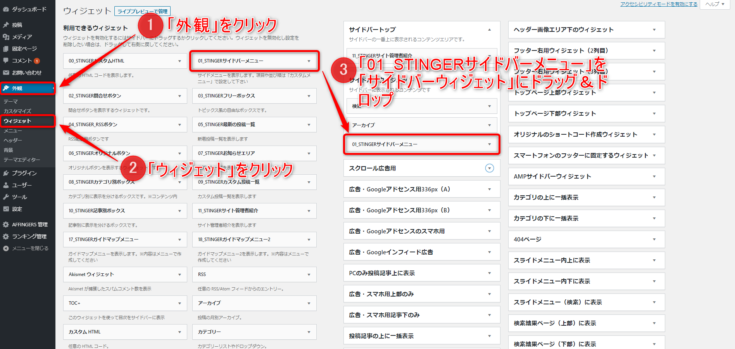
手順④:カテゴリー
アーカイブを設定したら次は、カテゴリーを設定していきます。
「外観」→「ウィジェット」→サイドバーウィジェットに「01_STINGERサイドバーメニュー」をドラッグ&ドロップで完了です。
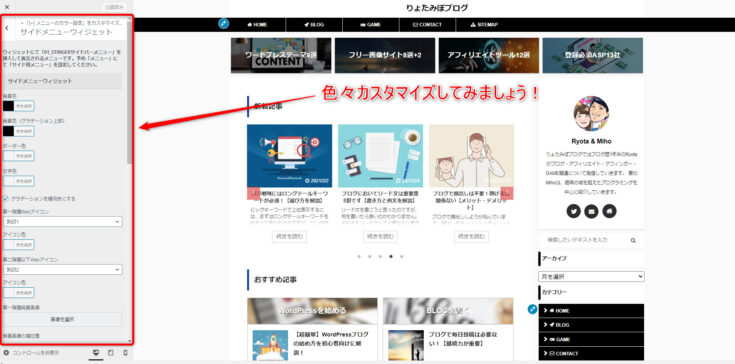
また、「外観」→「カスタマイズ」→「[+]メニューのカラー設定」→「サイドメニューウィジェット」で背景色を変えたり、矢印のデザインを変更したりと詳細の変更が可能です。
手順⑤:おすすめ記事一覧
カテゴリーを設定したら次は、おすすめ記事一覧を設定していきます。
「アフィンガー 管理」→「おすすめ記事一覧」で設定することができます。
設定箇所は、以下の3項目。
- おすすめ記事一覧に表示する文字:よく読まれている記事
- 任意の人気記事を指定(投稿又は固定記事ID):記事IDの入力(複数の場合は間に半角カンマ[,]で区切る)
- サイドのスクロールに表示にする(抜粋非表示):チェックを入れる
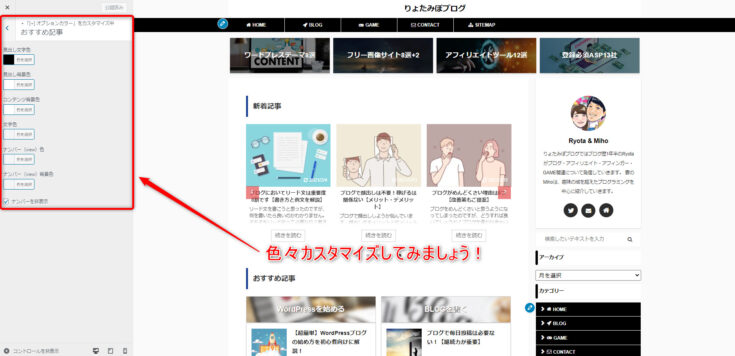
これでおすすめ記事一覧の表示が完成です。
また、「外観」→「カスタマイズ」→「[+]オプションカラー」→「おすすめ記事」にて、色の変更など行うことができます。
カスタマイズ可能な項目は以下の通りです。
- 見出し文字色:#000000
- 見出し背景色:#ffffff
- コンテンツ背景色:#ffffff
- 文字色:空白
- ナンバー色:空白
- ナンバー背景色:空白
- ナンバー非表示:チェックを入れる
上記は、当ブログと同じ設定になるので参考にしてみてください。
手順⑥:関連記事の非表示設定
最後に、関連記事の非表示設定をしていきます。
デフォルトだとサイドバーにも新着記事が表示されているのですが、既にトップページで設定しているため不要です。
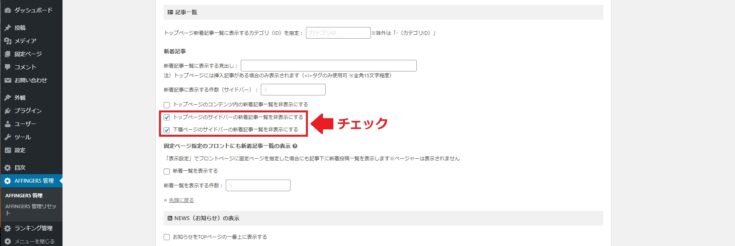
「AFFINGER 管理」→「トップページ」→「記事一覧」と設定項目に移動。
次に、以下の2項目にチェックを入れましょう。
- トップページのサイドバーの新着記事一覧を非表示にする
- 下層ページのサイドバーの新着記事一覧を非表示にする
チェックが完了したら、最後に「保存」をクリックして完了です。

バックアップポイント
カスタマイズ③:HTML & CSS
最後に、HTMLとCSSを使ったカスタマイズを解説していきます。
HTMLとCSSが苦手の方でもほぼコピペでOKなので、簡単にカスタマイズすることができます。
- 「もしもアフィリエイト」のかんたんリンクをおしゃれにする
- メニューバーにアイコンを表示
1つずつ解説していきます。
その①:「もしもアフィリエイト」のかんたんリンクをおしゃれにする
現在は必要ありません。
使用していない方は設定する必要はないのですが、アフィリエイトサービス(ASP)の1つである、もしもアフィリエイトの「かんたんリンク」を使用する場合には、一工夫加えてオシャレにしてみることをおすすめします。
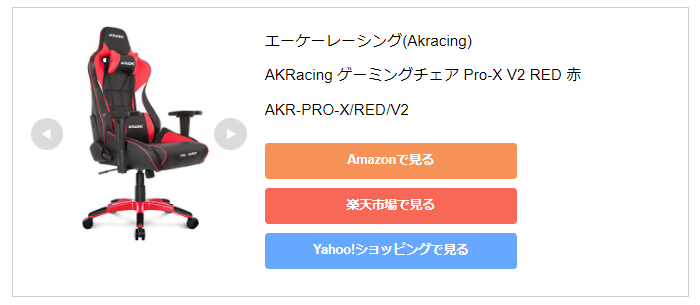
ちなみにカスタマイズ前とカスタマイズ後の表示は以下になります。
カスタマイズ前
カスタマイズ後
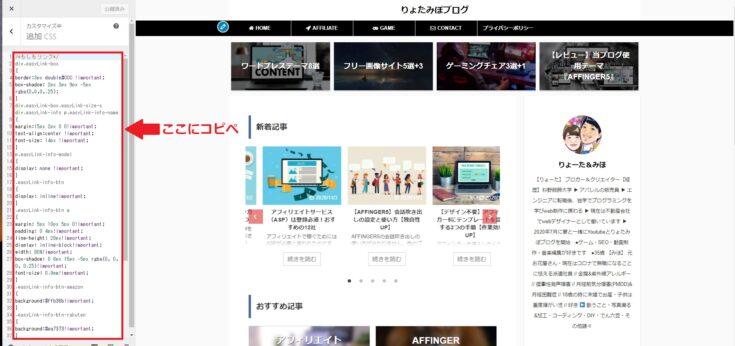
以下を「外観」→「カスタマイズ」→「追加CSS」にコピペでOKです。
CSS
/*もしもリンク*/
div.easyLink-box
{
border:3px double#CCC !important;
box-shadow: 2px 3px 9px -5px rgba(0,0,0,.25);
}
div.easyLink-box.easyLink-size-s div.easyLink-info p.easyLink-info-name
{
margin:15px 2px 0 0!important;
text-align:center !important;
font-size: 14px !important;
}
p.easyLink-info-model
{
display: none !important;
}
.easyLink-info-btn
{
display: inline!important;
}
.easyLink-info-btn a
{
margin: 5px 10px 5px 0!important; padding: 0 4px!important;
line-height: 28px!important;
display: inline-block!important;
width: 90%!important;
box-shadow: 0 8px 15px -5px rgba(0, 0, 0, 0.25)!important;
font-size: 0.9em!important;
}
.easyLink-info-btn-amazon
{
background:#ffb36b!important;
}
.easyLink-info-btn-rakuten
{
background:#ea7373!important;
}
.easyLink-info-btn-yahoo
{
background:#73c1ea!important;
}
div.easyLink-box div.easyLink-img,
div.easyLink-box div.easyLink-img
p.easyLink-img-box,
div.easyLink-box div.easyLink-img
p.easyLink-img-box img.easyLink-img-pht
{
max-width: 300px !important;
max-height: 130px !important;
}
/*もしもリンク*/
ちなみに各リンクのボタンを変更したい場合は、以下の「任意のカラーコード」を変更してあげればOKです。
CSS .easyLink-info-btn-amazon /*Amazon*/ { background:任意のカラーコード!important; } .easyLink-info-btn-rakuten /*楽天*/ { background:任意のカラーコード!important; } .easyLink-info-btn-yahoo /*Yahoo!*/ { background:任意のカラーコード!important; }
カラーコード
配色パターン見本40選やHTMLカラーコード: WEB色見本 原色大辞典を参考にしてみてください。

-

【収益化必須】ブログで稼ぐためのおすすめASP14選
続きを見る
その②:メニューバーにアイコンを表示
「外観」→「メニュー」でアイコンを表示させたいメニューの「ナビゲーションラベル」に以下のHTMLコードを記載してください。
html <i class="表示させたいアイコン" aria-hidden="true"></i>任意のタイトル
表示させたいアイコンにはFontawesomeのhtmlコード、任意のタイトルにはホームやプライバシーポリシーなど表示させたいタイトル名を記載すればOKです。
バックアップポイント
まとめ:AFFINGER6なら自由自在にカスタマイズが可能!
今回は、【初心者向け】AFFINGER6のカスタマイズ方法を0から解説といった内容を解説しました。
もう一度おさらいをすると、AFFINGER6のカスタマイズは以下になります。
- カスタマイズ①:トップページ
- カスタマイズ②:サイドバー
- カスタマイズ③:CSS & HTML
AFFINGER6は、カスタマイズ性にとても優れたWordPressテーマになっているので、細部までこだわれば自分だけのおしゃれなブログを作り上げることができます。
まだデフォルトのままという方は、この機会にAFFINGER6をカスタマイズしてみましょう。
また、AFFINGER6を導入してみようかなと思った方は、以下の記事をご覧ください。
-

【AFFINGER6 レビュー】メリット・デメリットを正直に解説
続きを見る










【おすすめ記事】.jpg)