といった悩みにお答えします。
本記事の内容
- アフィンガー5にお問い合わせフォームを導入すべき理由
- アフィンガー5にお問い合わせフォームを設定【Contact Form 7】
- アフィンガー5のお問い合わせフォーム
- お問い合わせフォームをメニューバーに設定
本記事の信頼性

Ryota(@ryotablogger)
アフィンガー5だけでなく、ブログには「お問い合わせフォーム」が必須です。
とはいえ、「アフィンガー5にお問い合わせフォームを設置しなきゃいけないのはなんで?」「アフィンガー5のお問い合わせフォームの設置方法を教えてほしい!」と思っている方は多いのではないでしょうか?
今回は、アフィンガー5にお問い合わせフォームを設置する方法について解説していきます。
本記事を読むことにより、アフィンガー5に必要なお問い合わせフォームを設置することができます。
そうすることで、いつでも運営者と連絡が取れるという安心感を読者に与えることができます。

アフィンガー5にお問い合わせフォームを導入すべき理由

アフィンガー5にお問い合わせフォームを導入すべき理由は以下の通りです。
- 万が一の時に運営者と連絡を取ることができる
- クローズドASPから連絡が来ることがある
- Googleアドセンスの審査に必要
1つずつ解説していきます。
その①:万が一の時に、運営者と連絡を取ることができる
お問い合わせフォームを設置することにより、万が一の時に、運営者と連絡を取る事ができます。
例えば、ブログに間違った記載をしてしまったり、意図せず著作権を侵害してしまった場合にはお問い合わせフォームがあることにより、スムーズに連絡を取る事ができるので、危機的状況を回避することができます。
またお問い合わせフォームが設置されていないと連絡が取れないため、読者は不信感を抱いてしまいます。
それを回避するために、お問い合わせフォームを設置していつでも連絡が取れるようにしておきましょう。

その②:クローズドASPから連絡が来ることがある
ある程度運営していて、検索上位に表示されていると、クローズドASPから連絡が来ることがあります。
僕も別サイトにて、felmat(フェルマ)というクローズドASPから、広告を掲載しませんかという旨のメールが届きました。
クローズドASPはそこでしか扱っていない広告や、同じ案件でも報酬金額が高かったりとメリットばかりです。
とはいえ、完全に招待制となっているため、自分から登録することは出来ないので、高単価案件を逃さないように設置しておく必要があります。

-

【収益化必須】ブログで稼ぐためのおすすめASP14選
続きを見る
その③:Googleアドセンスの審査に必要
お問い合わせフォームは、Googleアドセンスの審査に必要となります。
Googleアドセンスの審査では、とにかく読者のためのブログを作り上げる事が重要です。
年々、Googleアドセンスの審査は厳しくなっているので、お問い合わせフォーム1つで落ちてしまうといったことにもなりかねないので、必ず設置が必要です。

アフィンガー5にお問い合わせフォームを設置【Contact Form 7】
今回は「Contact Form 7」という超定番のプラグインを使って、アフィンガー5にお問い合わせフォームを作っていきます。
手順は以下の通りです。
- プラグインのインストール→有効化
- Contact Form 7の設定
- 固定ページにショートコードを貼り付け
順番に解説していきます。
手順①:プラグインのインストール→有効化
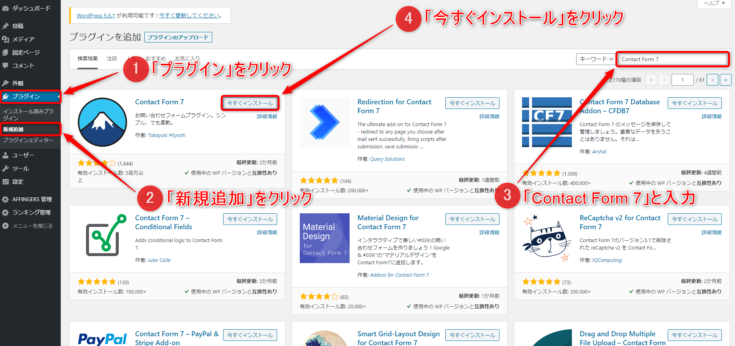
WordPress管理画面より、「プラグイン」→「新規追加」をクリックしてください。
右上の検索窓に「Contact Form 7」と入力すると、プラグインが表示されます。
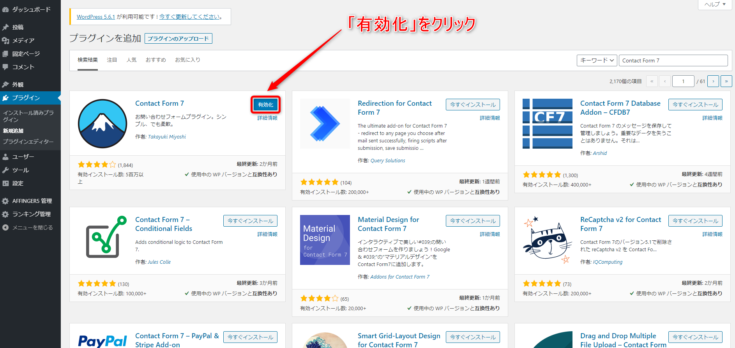
今すぐ「インストール」をクリックし、「有効化」をクリックすれば完了です。

手順②:Contact Form 7の設定
続いては、Contact Form 7の設定をしていきます。
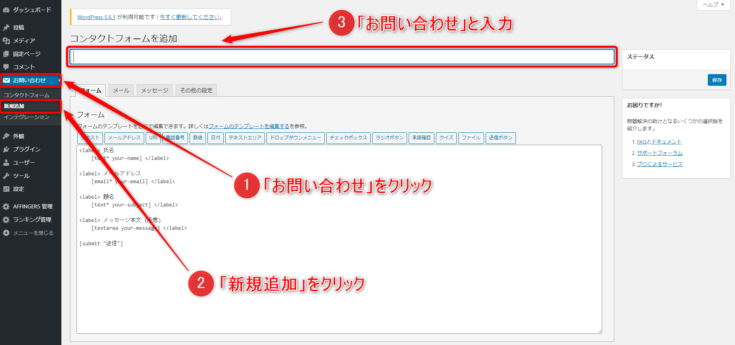
Contact Form 7を有効化すると、新たに「お問い合わせ」が追加されているので、「新規追加」をクリックしましょう。
コンタクトフォームを追加の下にタイトル入力欄があるので、今回は「お問い合わせ」と入力しておきましょう。

ここまで終わったら、詳細を設定していきましょう。
- フォーム
- メール
- メッセージ
- その他の設定
各詳細設定は以下から解説していきます。
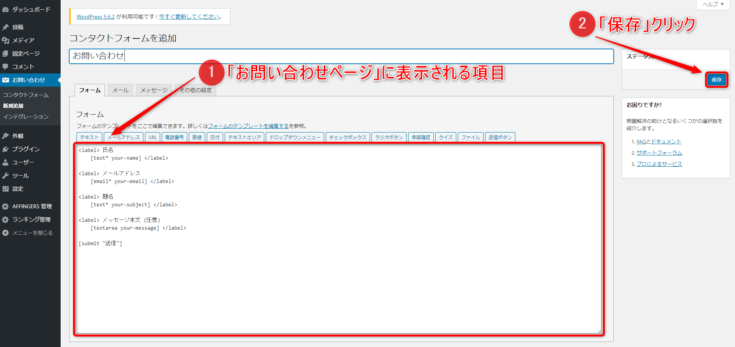
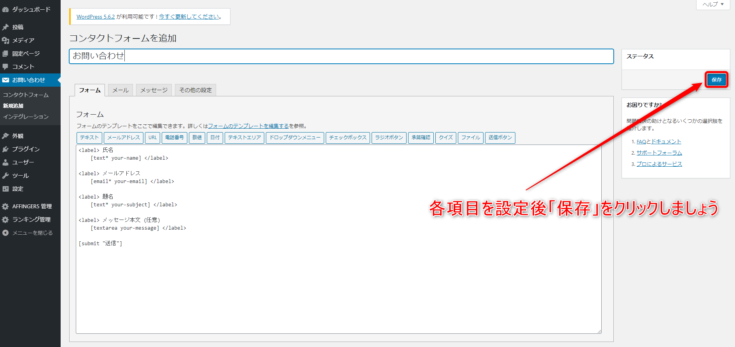
フォーム
基本的にデフォルトでOKですが、目的によりカスタマイズすることができます。
例えば、物件を売却したい人のためのお問い合わせフォームを作成したい場合には、入力してもらう項目(テキスト)を増やしたり、項目を選択(チェックボックス)してもらったりとカスタマイズすることができます。
項目を増やしたら最後に「保存」をクリックで完了です。
今回は、特にカスタマイズせずに説明していきます。
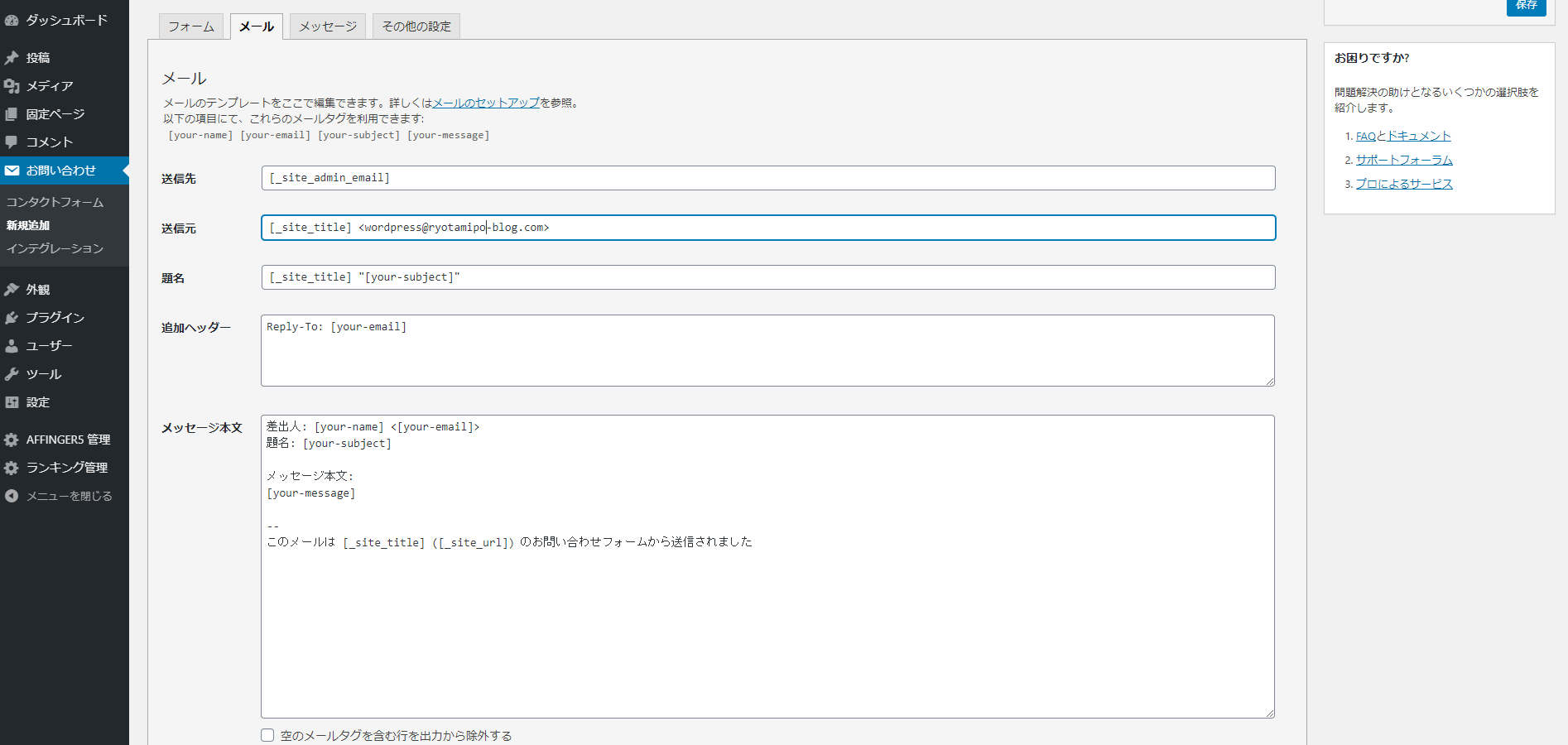
メール
ここが一番重要で、「お問い合わせメールがちゃんと送信できましたよ」とお知らせをしたり、カスタマイズした場合にはこちらが受け取る情報を設定してあげないと、正しく項目が表示されないといったことにもなりかねないのでしっかりと設定しておきましょう。
各項目は以下の通りです。
- 送信先:お問い合わせを受け取るメールアドレス
- 送信元:お問い合わせメールの送信元メールアドレス
- 題名:あなたのブログ名とお問い合わせをした人が書いた題名が表示されます
- 追加ヘッダー:メールアドレスの追加ができる
- メッセージ本文:受け取るメールの内容
今回は特に変更は必要ないのでサクッとみておきましょう。
メッセージ
メッセージでは、お問い合わせフォームの様々な箇所で表示されるメッセージを変更することができます。
特に変更は必要ないですが、お好きなメッセージに変更することができます。
変更したら「保存」をクリックしましょう。
その他の設定
その他の設定は、コードを入力するとお問い合わせフォームの機能を追加することができます。
僕は特に設定していませんが、会員制のサイトの場合にはログインユーザーのみがお問い合わせをできるようにしたりすることも可能です。
詳しくは「その他の追加設定」をご覧ください。
全ての設定が終わったら必ず「保存」をクリックしましょう。
すると、上記のようなショートコードが表示されるので、コピーしておきましょう。
手順③:固定ページにショートコードを貼り付け
次に、先ほどコピーしたショートコードを固定ページに貼り付けて、お問い合わせページを作っていきます。
WordPress管理画面より「固定ページ」→「新規追加」をクリックしてください。
タイトルに「お問い合わせ」と入力し、本文に先程作成したコンタクトフォームのショートコードを貼り付けましょう。
パーマリンクも日本語になっている場合には、編集でcontact-usなどに変更しておくと良いです。
最後にアイキャッチを設定して、「公開」をクリックすればお問い合わせフォームを作る作業が完了です。

お問い合わせフォームのアイキャッチにも使えるフリー画像については、【厳選】ブログで使えるおすすめフリー画像サイト8選+2にて詳しく解説しているのでチェックしてみてください。
お問い合わせフォームをメニューバーに設定
お問い合わせページを作っただけでは、ページまでたどり着けないので読者がすぐにたどり着けるように設定していきます。
手順は以下の通りです。
- メニューの作成【グローバルメニュー】
- 「お問い合わせ」ページを設定
- メニューを表示させる
順番に解説して行きます。
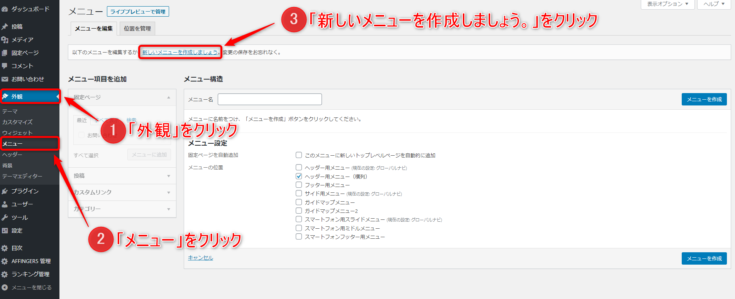
手順①:メニューの作成【グローバルメニュー】
最後に、読者がすぐ分かるように、「メニューバー(グローバルメニュー)」に設定していきます。
初めに、「外観」→「メニュー」→「新しいメニューを作成しましょう」をクリックしてください。
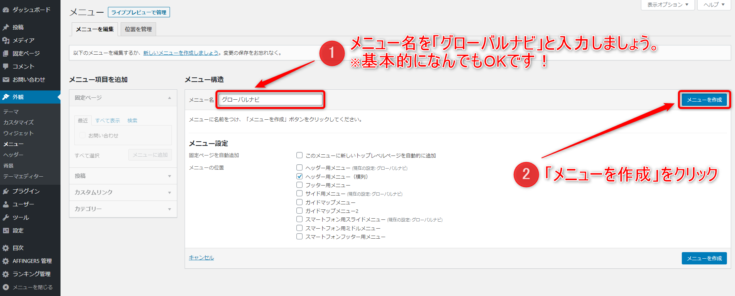
次に、メニュー名に「グローバルメニュー」と入力し、「メニューを作成」をクリックしてください。

手順②:「お問い合わせ」ページを設定
次はメニューバーに表示させる項目を選択させていきます。
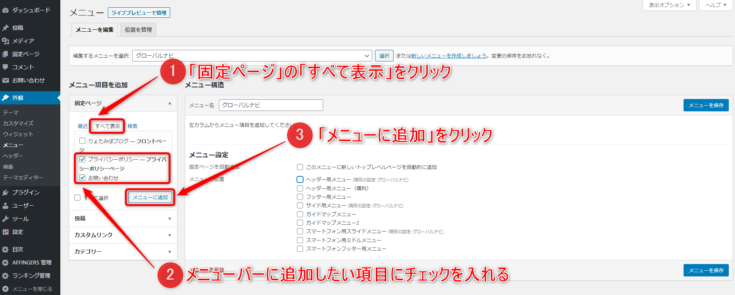
左側の「メニュー項目を追加」の「固定ページ」の「すべて表示」をクリックしてください。
すると、固定ページで作ったものが全て表示されるので、その中の「お問い合わせフォーム」にチェックを入れ、「メニューに追加」をクリックしましょう。
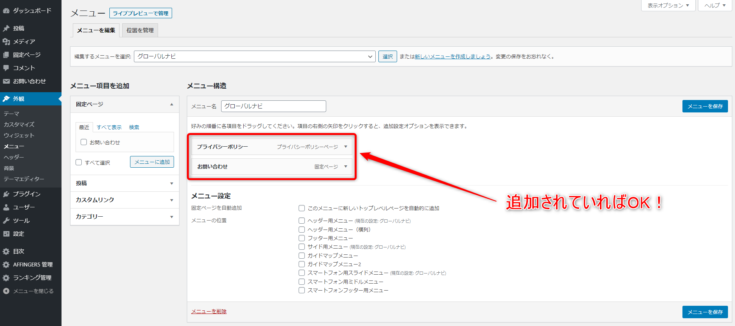
右側の「メニュー構造」に「お問い合わせフォーム」が追加されていればOKです。
手順③:メニューを表示させる
最後に「メニュー設定」の「ヘッダー用メニュー」にチェックを入れて、「メニューを保存」をクリックすれば完了です。

アフィンガー5ならお問い合わせフォームのカスタマイズが簡単!
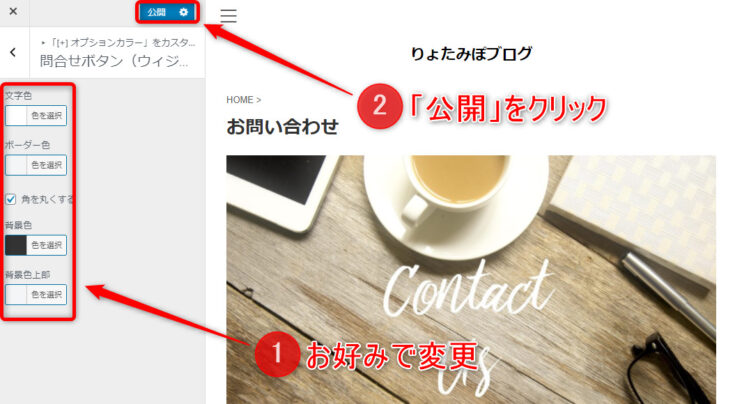
アフィンガー5では、お問い合わせフォームのボタンと文字の色を変更することができます。
WordPress管理画面より、「外観」→「カスタマイズ」→「[+]オプションカラー」→「問い合わせボタン(ウィジェット)」で変更が可能です。
変更したら「公開」をクリックして完了です。
アフィンガー5にお問い合わせフォームを設置したらスパム対策必須!
アフィンガーにお問い合わせフォームを設置すると、スパムメールが来るようになります。
また、不必要な営業のメールも来るのですが、そういったメールははっきり言って無駄でしかありません。
そうしたスパムメールを排除するために、Googleが提供している無料ツール「reCAPTCHA」をContact Form 7に設定しておきましょう。
reCAPTCHAとは、画像を選択させて「私はロボットではありません」にチェックを入れさせるアレです。
導入した瞬間パタリとメールが来なくなったので、まだ設定していない方は導入しておきましょう。
-

【スパム対策】Contact Form7にreCAPTCHAを導入する
続きを見る
まとめ:アフィンガー5のお問い合わせフォームは「Contact Form 7」で解決!
今回は、【すぐできる】アフィンガー5にお問い合わせフォームを設置といった内容を解説しました。
- プラグインのインストール→有効化
- Contact Form 7の設定
- 固定ページにショートコードを貼り付け
ブログにお問い合わせフォームは必須です。
お問い合わせフォームがあるだけで、何かあった時にすぐに連絡が取れるようになっているので、ブログへの安心感は高まります。
また、ブログで稼ぐために必須となるGoogleアドセンスの審査では絶対に必要なので、まだお問い合わせフォームを設置していない方はこの機会に設置しておきましょう。
これからAFFINGER5の導入を検討している方は、AFFINGER5をガチレビュー!2年間使い続けた理由をデメリット含め解説もチェックしてみてください。
-

【AFFINGER6 レビュー】メリット・デメリットを正直に解説
続きを見る