といった悩みにお答えします。
本記事の内容
- アフィンガー5にデザイン済みデータを導入すべき理由【作業効率UP】
- アフィンガー5のデザイン済みデータ一覧
- アフィンガー5にデザイン済みデータを設定する3つの手順
- デザイン済みデータでよくある質問
アフィンガー5のデザイン済みデータを設定することにより、面倒なデザインをすぐに終わらせる事ができます。
とはいえ、「アフィンガー5のデザイン済みデータって何があるの?」「アフィンガー5にデザイン済みデータを設定する方法を知りたい!」と思っている方は多いのではないでしょうか?
今回は、アフィンガー5にデザイン済みデータを設定する方法を初心者向けに解説していきます。
本記事を読むことにより、デザイン済みデータを設定することができるので、初心者の方でも簡単にオシャレなブログを公開することができます。
デザインカスタマイズに悩んでいる方は本記事を参考にしてみてください。
当ブログで使用しているWordPressテーマ「AFFINGER5」については以下で詳しく解説しています。
-

-
【AFFINGER6 レビュー】メリット・デメリットを正直に解説
続きを見る
アフィンガー5にデザイン済みデータを導入すべき理由【作業効率UP】
まずは、アフィンガーにデザイン済みデータを導入すべき3つの理由を解説していきます。
- 時間短縮
- デザイン不要
- 簡単に設定が可能
自分でデザインする必要がないので、時間短縮になります。
アフィンガーは痒い所に手が届くデザイン性に優れたWordPressテーマですが、初心者からしたら、逆に機能が多すぎてどうカスタマイズしたらいいのか迷ってしまいます。
でもアフィンガーにテンプレートを設定すれば、そんな手間や時間をかけずに、ブログのデザイン設定が完了してしまいます。
しかも、たったの5分でできるので設定は超簡単です。

アフィンガー5のデザイン済みデータ一覧
まずはアフィンガー5のデザイン済みデータを紹介します。
2021年1月時点で10種類あります。
AFFINGER5及びAFFINGER5EX版専用
- Tidy
- NOTE.2020
- PINKY
- HappyDiary 2020
- Lupine 2020
- YouTube
- YouTube2
AFFINGER5EX用データ
- MOCHA(モカ)
- INAZUMA
- START UP

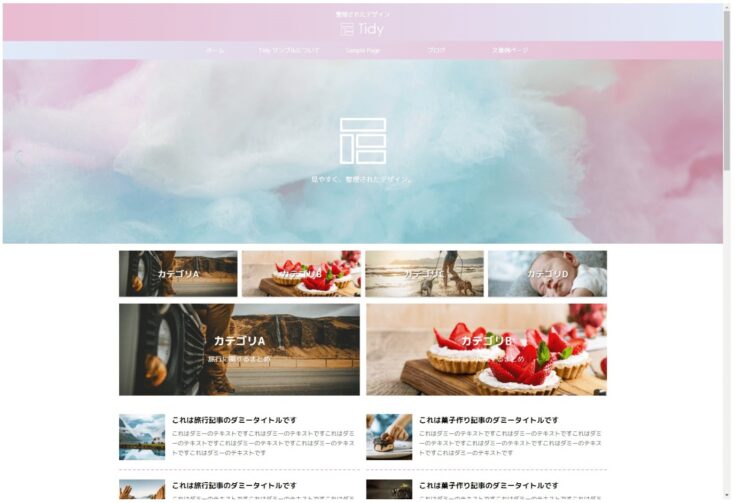
その①:Tidy
1つ目のデザイン済みデータは、「Tidy」です。
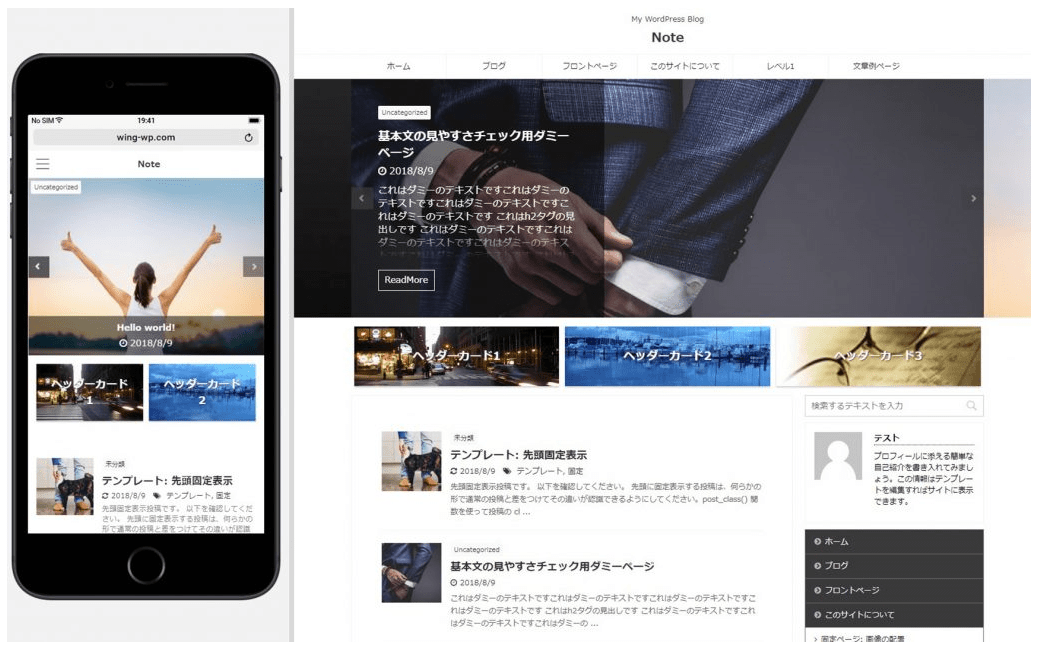
その②:NOTE.2020
2つ目のデザイン済みデータは、「NOTE.2020」です。
スタイリッシュなデザインなので、個人だけでなく企業サイトにもおすすめです。
ヘッダー画像がスライドショーになっているので、目を引く仕様になっています。
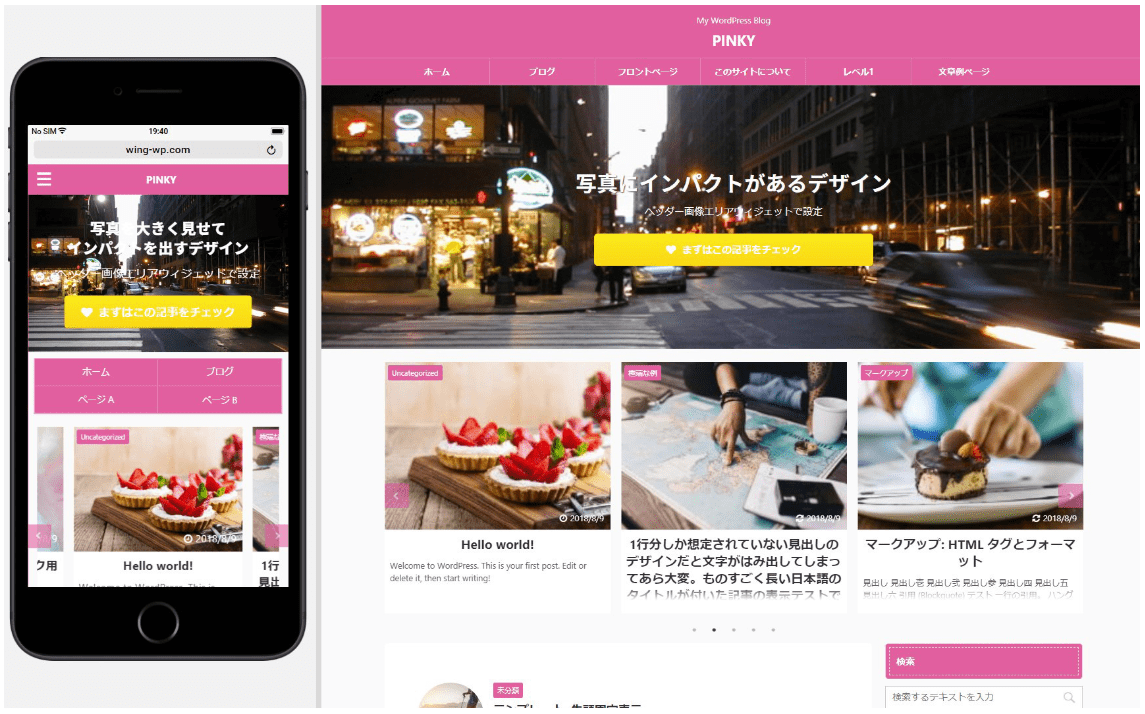
その③:PINKY
3つ目のデザイン済みデータは、「PINKY」です。
ヘッダー画像にボタンを配置することにより、クリック率(CTR)が向上します。
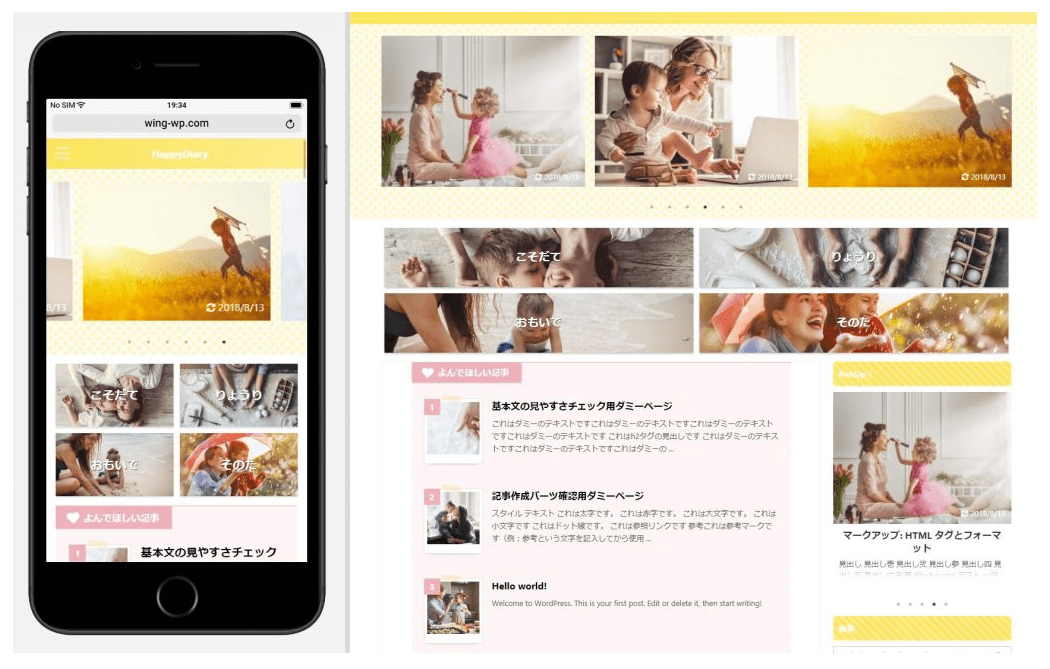
その④:HappyDiary 2020
4つ目のデザイン済みデータは、「HappyDiary 2020」です。
その⑤:Lupine 2020
5つ目のデザイン済みデータは、「Lupine 2020」です。
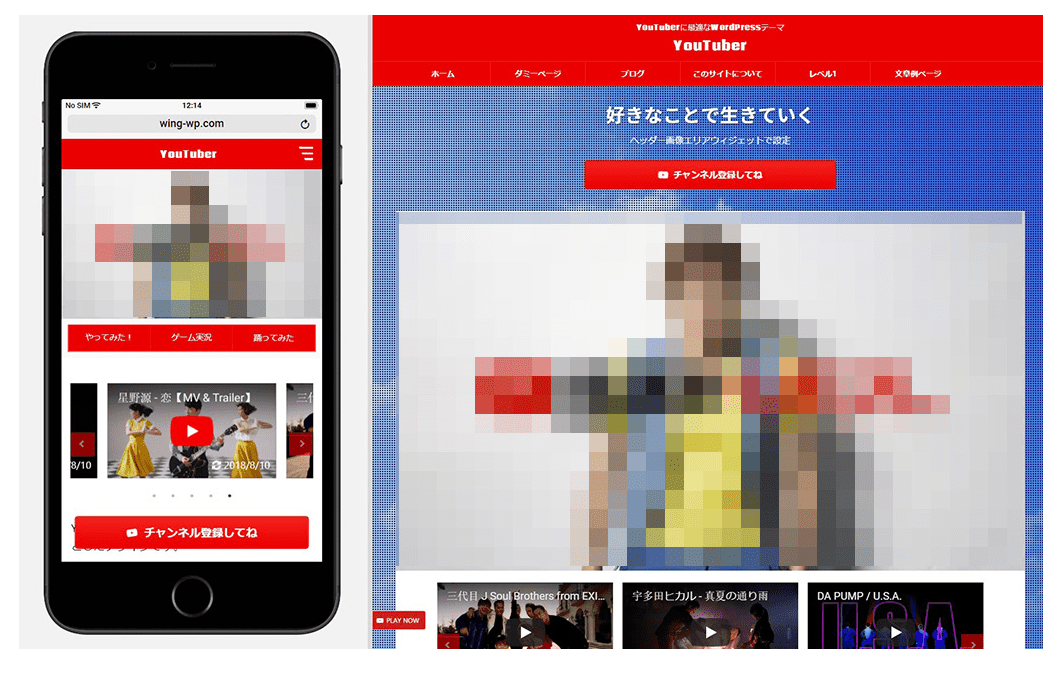
その⑥:YouTube
6つ目のデザイン済みデータは、「YouTube」です。
Youtubeとブログを両立させたい方におすすめです。
特に動画を優先して見せるブログに最適となっています。
その⑦:YouTube2
7つ目のデザイン済みデータは、「YouTube2」です。
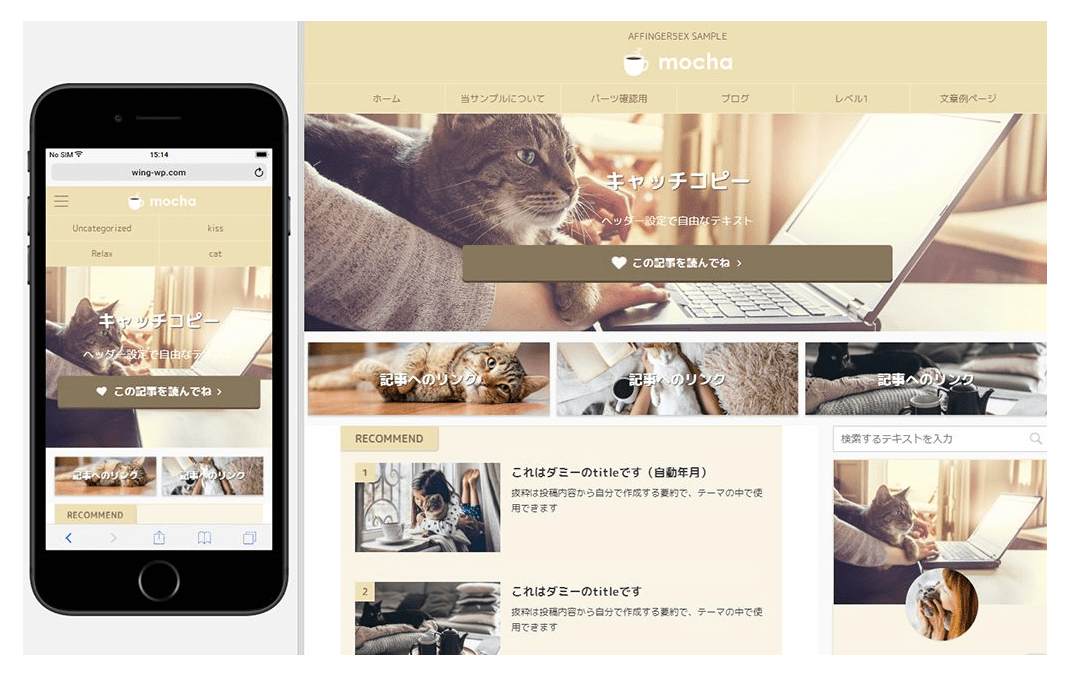
その⑧:MOCHA(モカ)
8つ目のデザイン済みデータは、「MOCHA(モカ)」です。
その⑨:INAZUMA
9つ目のデザイン済みデータは、「INAZUMA」です。
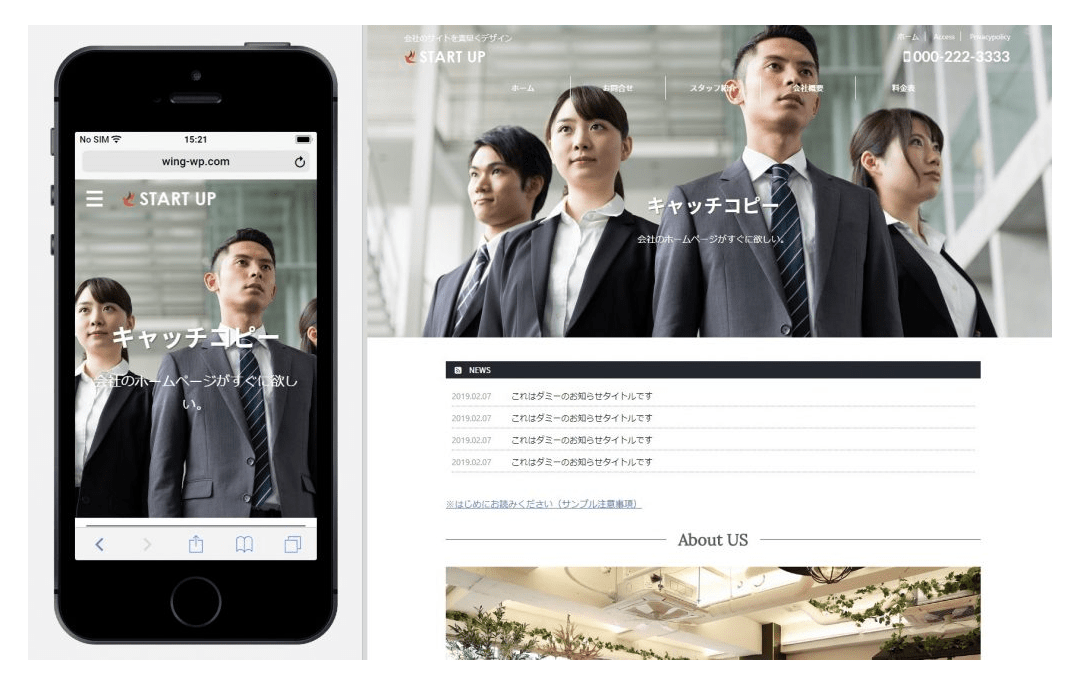
その➉:START UP
10個目のデザイン済みデータは、「START UP」です。

アフィンガー5にデザイン済みデータを設定する3つの手順
アフィンガー5にデザイン済みデータを設定する手順は以下の通り。
- デザイン済みデータをダウンロード
- プラグインをインストール
- デザイン済みデータをインポート
1つずつ解説していきます。

ここに注意!
既にデザインのカスタマイズや設定を行っている場合、上書きされてしまうので必ずバックアップを取ってから作業することをおすすめします。
バックアップに関しては、【超簡単】UPpdraftPlusならバックアップと復元がワンクリック!で詳しく解説しています。
手順①:デザイン済みデータをダウンロード
まずはデザイン済みデータ配布ページでお好きなデザインをダウンロードしていきます。
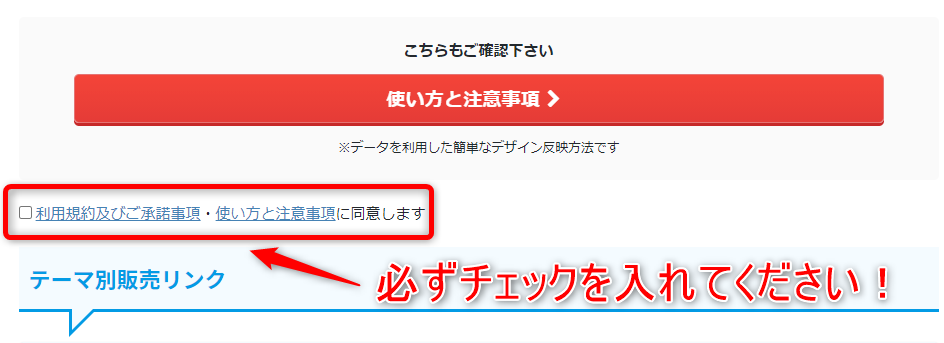
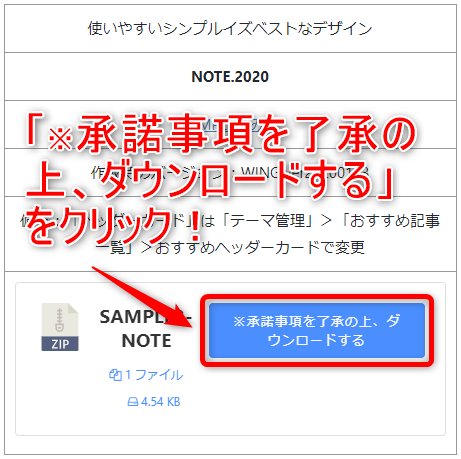
少し分かりにくいのですが、スクロールすると、「利用規約及びご承諾事項・使い方と注意事項に同意します」という文言の左側にチェックボックスがあるので、必ずチェックを入れてください。
チェックを入れ終わったら、気に入ったデザイン済みデータの「※承諾事項を了承の上、ダウンロードする」をクリックしましょう。

手順②:プラグインのインストール
アフィンガーにデザイン済みテンプレートを設定する際には、以下のプラグインが必要となります。
- Customizer Export/Import
- Widget Importer & Exporter
- データ引継ぎプラグイン【なくてもOK】
早速、プラグインをインストールしていきましょう。
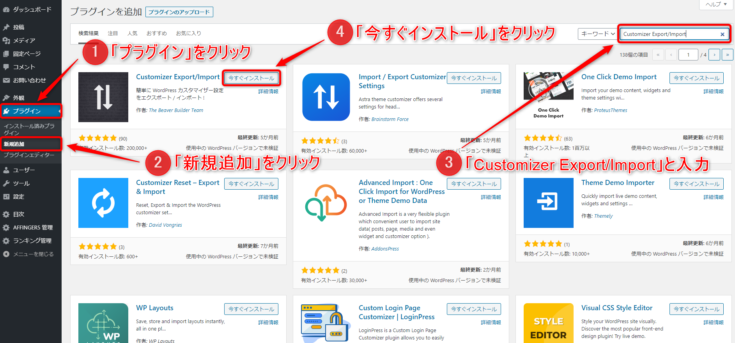
1つ目は、Customizer Export/Importです。
WordPress管理画面より、「プラグイン」→「新規追加」で右上の検索ボックスで「Customizer Export/Import」と入力して、「今すぐインストール」をクリックしましょう。
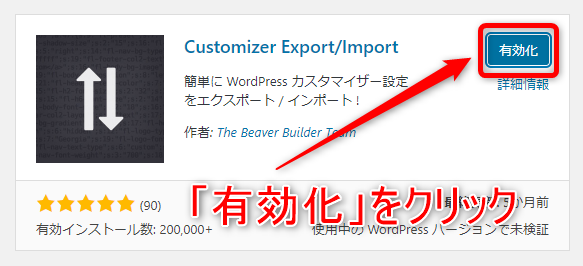
インストールできたら、「有効化」すれば完了です。
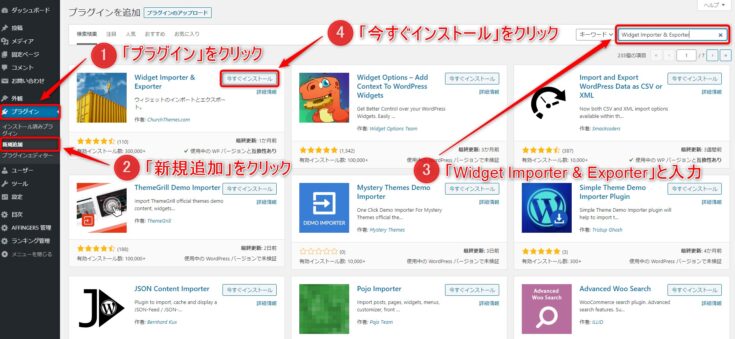
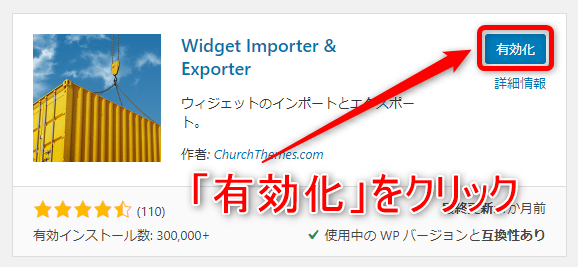
2つ目は、Widget Importer & Exporterです。
Customizer Export/Importと同様に、「プラグイン」→「新規追加」で右上の検索ボックスで「Widget Importer & Exporter」と入力して、「今すぐインストール」をクリックしましょう。
インストールできたら、「有効化」すれば完了です。
データ引継ぎプラグインって何?
「AFFINGER5 管理」で設定されているデータを全て引き継ぐことができるプラグインになります。
AFFINGER専用プラグインのため、価格2,980円(税込)とちょっとお高め。
とはいえ、設定したデータをインポートしたりエクスポートするだけで簡単に反映させられるので自分で設定する手間が省けます。
もちろん、全て自分で設定する・できるという方は不要です。
手順③:デザイン済みデータをインポート
最後に、一番最初にダウンロードしたデザイン済みデータをブログにアップロードしていきます。
- ウィジェット用
- カスタマイザー用
- テーマ管理用
まずはウィジェット用からインポートしていきます。
「ツール」→「Widget Importer & Exporter」→「ファイルを選択」をクリックしてください。
note_20200122.zipの中にある「ウィジェット用」のフォルダを開いて、「wing-wp.com-sample21-widgets.wie」を選択しましょう。
選択できたら、「ウィジェットをインポート」をクリックすればOKです。
インポートができない場合
次に、カスタマイザー用をインポートしていきます。
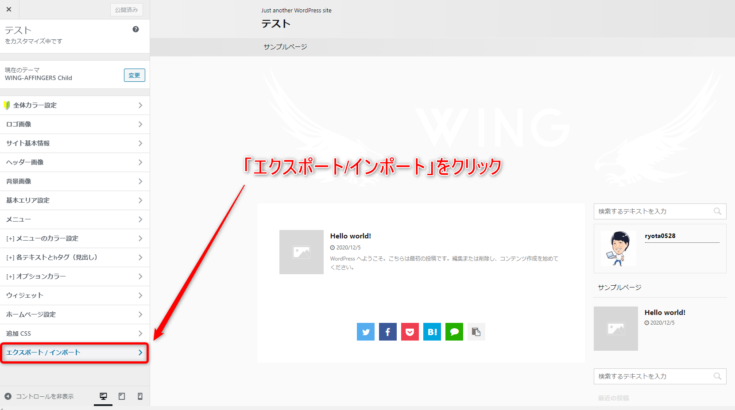
WordPress管理画面より、「外観」→「カスタマイズ」で画面が移動するので、「エクスポート/インポート」をクリックします。
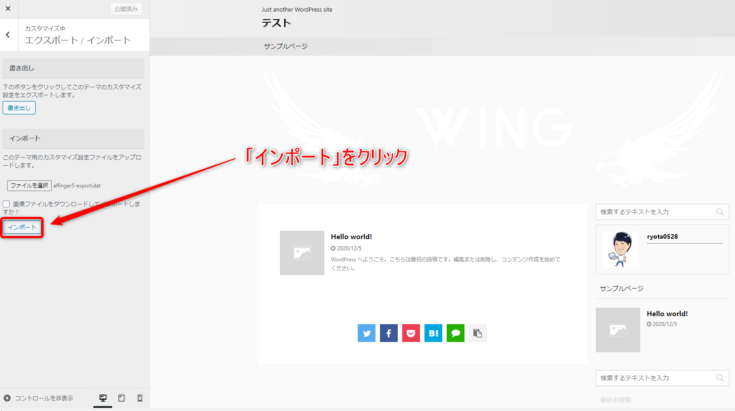
上記のように切り替わったら、「ファイルを選択」をクリックしてください。
note_20200122.zipの中にある「カスタマイザー用」のフォルダを開いて、「affinger5-export.dat」を選択しましょう。
選択できたら、「インポート」をクリックすればOKです。
カスタマイザーのリセット方法
データ引継ぎプラグインを使う場合
「AFFINGER5 管理」→「データの引継ぎ」をクリック。
「ファイルを選択」をクリックして、最初にダウンロードしたデザイン済みテンプレートのフォルダの中の「テーマ管理用」をクリックし、「st-migrator.zip」を選択してください。
これでアフィンガーにデザイン済みテンプレートの設定が完了となります。

デザイン済みデータでよくある質問:疑問を解決

アフィンガーのデザイン済みデータに関するよくある質問をまとめています。
- デザイン済みデータの画像はついてきますか?
- AFFINGER5EX版専用テンプレートをAFFINGER5で使用することはできますか?
- デザイン済みデータを設定したのですが、後から自分好みにカスタマイズすることはできますか?
1つずつ解決していきます。
質問①:デザイン済みデータの画像はついてきますか?
いいえ、ついてきません。
デザイン済みデータはあくまで、デザインの枠組みのみとなるので画像は自分で用意する必要があります。
商用利用可能なフリー素材については【厳選】アフィリエイトで使えるフリー画像サイト8選+2で紹介しています。
質問②:AFFINGER5EX版専用テンプレートをAFFINGER5で使用することはできますか?
いいえ、できません。
アフィンガー5で使用できるデザイン済みデータは7つのみになります。
AFFINGER5EX版の専用テンプレートを利用したい方は、別途AFFINGER 5EXの購入が必要となります。
質問③:デザイン済みデータを設定したのですが、後から自分好みにカスタマイズすることはできますか?
はい、できます。
「AFFINGER5 管理」「カスタマイズ」にて設定を変更すれば、デザイン済みデータを設定したとしても、自分好みのデザインに変更は可能となっています。
あくまで、デザイン済みテンプレートの設定が反映されるだけなので、アフィンガーの使い方が分かってきたら、自分だけのオリジナルデザインに変更してみるといいかもしれません。

-

-
【初心者向け】AFFINGER6のカスタマイズ方法を0から解説
続きを見る
まとめ:アフィンガー5のデザイン済みデータで時間短縮!
今回はアフィンガーでデザイン済みテンプレートを設定する方法を解説しました。
アフィンガーのデザインみデータを導入することにより、
- 時間短縮
- デザイン不要
- 簡単に設定が可能
といったメリットがあります。
デザインを最速で設定してしまえば、ブログで一番大事な記事制作にすぐ取り掛かることができます。
もちろん後からいくらでもデザイン変更することができるので、まずはデザイン済みデータを導入してブログ運営を開始しましょう。

-

-
【初心者向け】AFFINGER6のカスタマイズ方法を0から解説