といった悩みにお答えします。
本記事の内容
- Contact Formに導入すべきreCAPTCHAとは?
- Contact Form7にreCAPTCHAを導入する手順
- Contact Form7にreCAPTCHAを導入したら調節が必要
本記事の信頼性
 Ryota(@ryotablogger)
Ryota(@ryotablogger)
Contact Form7でお問い合わせページを設定した方は、reCAPTCHAを導入してスパムメールの対策が必要となります。
とはいえ、「reCAPTCHAって何?」「Contact Form7にreCAPTCHAを導入する手順を知りたい。」と思っている方は多いのではないでしょうか?
今回は、Contact Form7に導入する手順含め、reCAPTCHAについて解説して行きます。
そうすることで、大量のうざったいスパムメールを回避することができます。

まだContact Form7を導入していない方は、まずは以下の記事を参考にして導入しておきましょう。
-

【すぐできる】アフィンガー5にお問い合わせフォームを設置
続きを見る
Contact Formに導入すべきreCAPTCHAとは?

reCAPTCHAとは、スパム対策に必要なツールです。
スパム対策をしないと、海外からスパムのメールが大量に来る可能性があります。
例えば、以下のような感じですね。

※個人情報となる場合があるので、一部伏せています。
上記のように、海外からの宣伝?のようなメールだったり、内容が何もなかったりするようなメールが大量に届くようになります。
そうしたメールは、はっきり言って無駄でしかないので事前に対策をしておきましょう。

Contact Form7にreCAPTCHAを導入する手順

Contact Form7にreCAPTCHAを導入する手順は以下になります。
- reCAPTCHAにアクセス
- reCAPTCHAでサイトキーを作成する
- Contact Form7の設定
上記の通りで、やり方は簡単なので1つずつ解説して行きます。
手順➀:reCAPTCHAにアクセス
まずは、reCAPTCHAのページにアクセスしてください。
\ Google提供のスパム対策です /
※無料ツールです
手順②:reCAPTCHAでサイトキーを作成する
次に、画面上部にある「v3 Admin Console」をクリックしましょう。
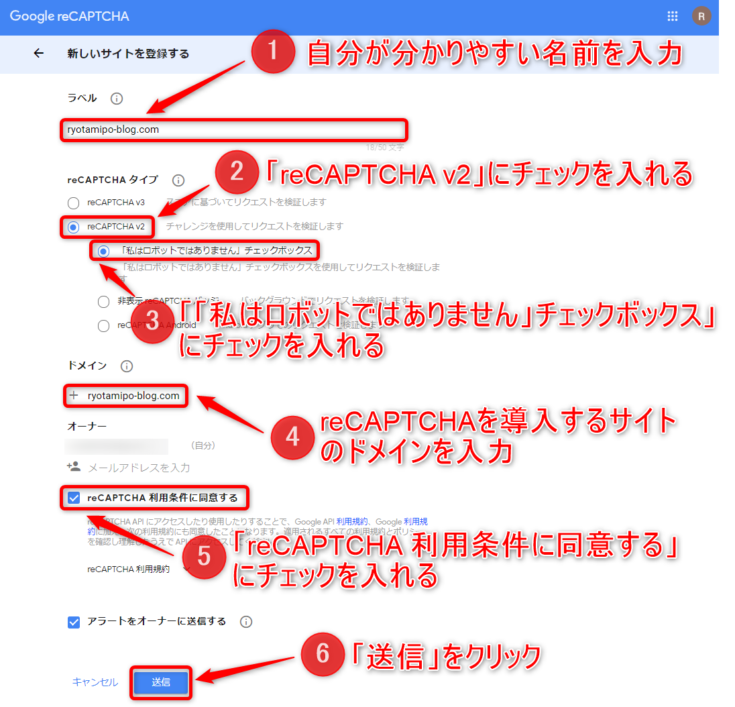
すると、画面が切り替わるので、以下の手順で入力しましょう。
- ラベル:自分が分かりやすい名前を入力
- reCAPTCHA タイプ:reCAPTCHA v2にチェック
- 「私はロボットではありません」チェックボックスにチェック
- ドメイン:reCAPTCHAを導入するサイトのドメインを入力
- 「reCAPTCHA 利用条件に同意する」にチェック
- 「送信」をクリック
上記の通り、全く同じように設定すればOKです。
設定が正しくできると上記のようにサイトキーとシークレットキーが作成できるので、ページは開いたままにしておきます。
手順③:Contact Form7の設定
次に、WordPressにログインし、Contact Form7の設定をしていきます。
WordPress管理画面より、「お問い合わせ」→「インテグレーション」をクリックしてください。
真ん中にある、reCAPTCHAの「インテグレーションのセットアップ」をクリックしましょう。
上記の画面に切り替わるので、先ほど作成したサイトキーとシークレットキーをコピペしていきましょう。
最後に、「変更を保存」をクリックすれば完了です。
実際にサイトを開いてみて、上記のようなマークが表示されていれば設定ができたということです。
reCAPTCHAマークを調節する
サイトによっては、右下のトップへ戻るボタンとかぶっていたり、その他のページにも表示されるため「見た目が良くない」といったことにもなります。
その場合には、reCAPTCHAマークを調節する必要があります。
- reCAPTCHAマークを非表示にする
- reCAPTCHAマークを動かす
1つずつ解説して行きます。
その①:reCAPTCHAマークを非表示にする
1つめは、reCAPTCHAマークを非表示にする方法です。
ちなみに公式サイトには以下のような記載があります。
I'd like to hide the reCAPTCHA badge. What is allowed?
You are allowed to hide the badge as long as you include the reCAPTCHA branding visibly in the user flow. Please include the following text:
This site is protected by reCAPTCHA and the Google
<a href="https://policies.google.com/privacy">Privacy Policy</a> and
<a href="https://policies.google.com/terms">Terms of Service</a> apply.
簡単に説明すると、
「このサイトはreCAPTCHAによって保護されており、Googleのプライバシーポリシーと利用規約が適用されます。」といった文言を記載すれば、reCAPTCHAのマークを非表示にすることができます。
ということが書いてあります。
なので、今回はお問い合わせページとフッターに以下を追記していきます。
html このサイトはreCAPTCHAによって保護されており、Googleの<a href="https://policies.google.com/privacy">プライバシーポリシー</a>と<a href="https://policies.google.com/terms">利用規約</a>が適用されます。
その②:reCAPTCHAマークを動かす
2つめは、reCAPTCHAマークを動かす方法です。
reCAPTCHAマークを消したくないといった場合に利用してください。
CSSをいじることになるので、事前にバックアップを取っておきましょう。
上に動かす場合、
CSS
.grecaptcha-badge { bottom: 80px; }
左に動かす場合、
CSS
.grecaptcha-badge { right: 80px; }
まとめ:

今回は、【スパム対策】Contact Form7にreCAPTCHAを導入するといった内容を解説しました。
もう一度おさらいをすると、
Contact Form7にreCAPTCHAを導入することで大量のスパムメールから
ちなみに、Contact Form7にreCAPTCHAを導入する手順は以下の通りです。
- reCAPTCHAにアクセス
- reCAPTCHAでサイトキーを作成する
- Contact Form7の設定
サイトが育ってくると、必ずと言っていいほど来るようになります。
はっきり言って無益でしかないので、必ずスパム対策はしておきましょう。