といった悩みにお答えします。
本記事の内容
- アフィンガー6の初期設定7つを最速で終わらせる
- 初期設定と一緒に基本設定もやっておこう!
- 初期設定が終わったらツールも導入しておこう!
本記事の信頼性

RYOTA(@ryotablogger)
アフィンガー6をインストールしたら、絶対に初期設定が必要となります。
とはいえ、「アフィンガー6を導入したばかりだから使い方が分からない。」「アフィンガー6の初期設定って何をすれば良いの?」と思う方は多いのではないでしょうか?
そこで今回は、アフィンガー6の初期設定7つを最速で終わらせるやり方を解説します。
本記事を読むことで、アフィンガー6の初期設定を最速で終わらせることができます。
そうすることで、ブログで1番重要な記事作成にすぐ取り掛かることができます。

また、ブログを始めたばかりだけど1万円を稼ぎたい!という方は、以下の記事もチェックしてみてください。
アフィンガー6の初期設定7つを最速で終わらせる

早速、アフィンガー6の初期設定を7つやっていきましょう。
- パーマリンクの設定【超重要】
- 管理メニューの初期値設定
- サイト全体のカラー&デザインパターン設定
- サイトのタイトル・キャッチフレーズの設定
- Google連携
- プラグインのインストール
- デザイン済みデータの設定
そこまでハードルは高くないので見ながら設定すればOKです。
1つずつ詳しく解説していきます。
まだアフィンガー6をインストールしていない方は、AFFINGER6は買って損なし!購入から導入手順解説付き【レビュー】の手順②:WordPressでテーマを有効化するをご覧ください。
初期設定①:パーマリンクの設定【超重要】
1つめは、パーマリンクを設定していきます。
パーマリンクは、後から変更することもできますが、URLが変わってしまい今までの評価がリセットされてしまうので、基本的には最初に設定したら後から変更しないようにしましょう。
パーマリンクを後から変更してはいけない理由は、以下の3つです。
パーマリンクを後から変更してはいけない理由
- リダイレクトが必要となる
- SEO評価がリセットされてしまう
- SNSのシェア数が引き継がれない
リダイレクトをしないと「ページが存在しません」といった401エラーとなってしまい、見たい記事が見れない=離脱されてしまうといったことになってしまいます。
そうなると、アクセスの低下や滞在時間の減少により、SEOに悪影響を与えてしまう場合があります。
また、SEO評価がリセットされてしまうので、全ての記事でリダイレクトしてSEO評価を引き継がせなければいけません。
さらに、SNSのシェア数だけはどうやっても引き継ぐことができないので、パーマリンクは原則、最初に設定して後から変更はしないようにしましょう。

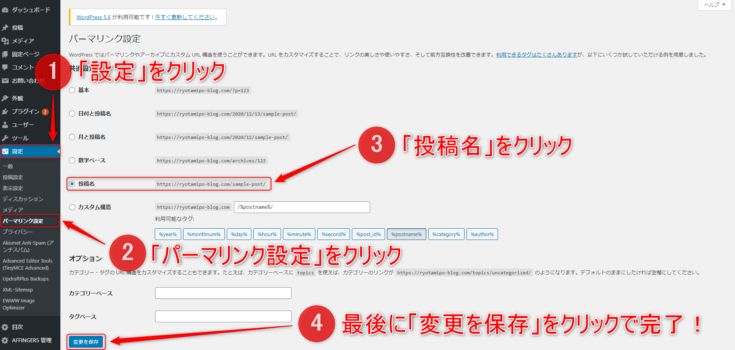
パーマリンクは、WordPress管理画面より「設定」→「パーマリンク設定」で設定することができますが、以下の6つから選択することができます。
パーマリンクの種類
- 基本
- 日付と投稿名
- 月と投稿名
- 数字ベース
- 投稿名
- カスタム構造
上記の通りたくさんの種類がありますが、投稿名(http://example.com/記事タイトル)を選んでおけばOKです。
なぜなら、あとから記事のカテゴリーを変更してもリンクが無効になることがないからです。
一般的に、http://example.com/カテゴリー名/記事タイトルといったパーマリンク構造は、SEOには一番効果的と言われていますが、記事のカテゴリを変えただけで、URLが変わってしまうため、安易に記事のカテゴリー変更ができません。
ブログにおいて、記事のカテゴリーを変えることはよくあることなので、最初からブログの構造を設計していないのであれば、投稿名(http://example.com/記事タイトル)にしておきましょう。
超重要なので、話が長くなりましたが、「投稿名」にチェックを入れ、「変更を保存」をクリックすれば、パーマリンクの設定が完了です。

初期設定②:管理メニューの初期値設定
2つめは、管理メニューの初期値を設定していきます。
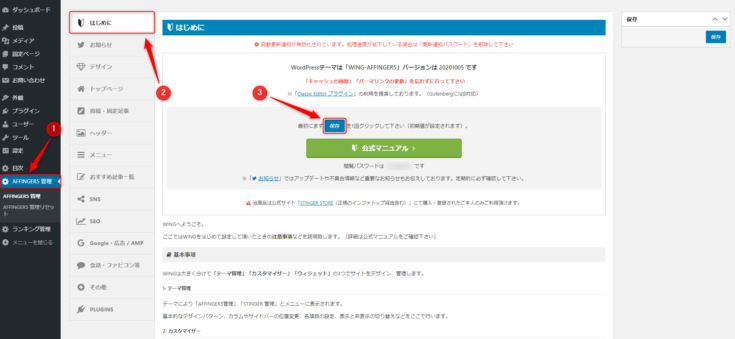
アフィンガー6の初期値は、WordPress管理画面の「アフィンガー管理」→「はじめに」→「保存」ボタンを1回クリックで設定することができます。
初期設定③:サイト全体のカラー&デザインパターン設定
3つめは、サイト全体のカラー&デザインパターン設定です。
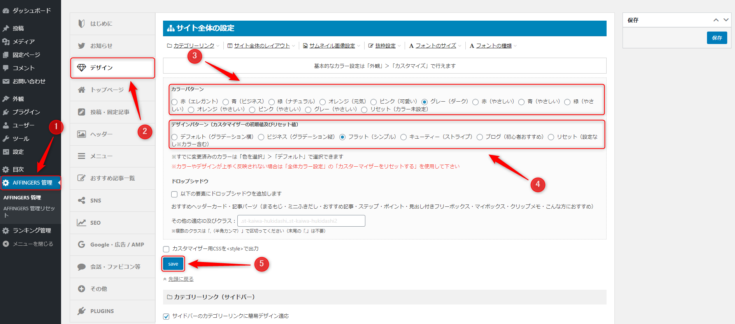
WordPress管理画面の「アフィンガー管理」→「デザイン」で以下の2項目を設定していきましょう。
- カラーパターン:基本色
- デザインパターン:全体のデザイン
実際に変更してプレビューしながら、自分のイメージに合ったカラーを探してみましょう。
最後に「保存」をクリックしてください。

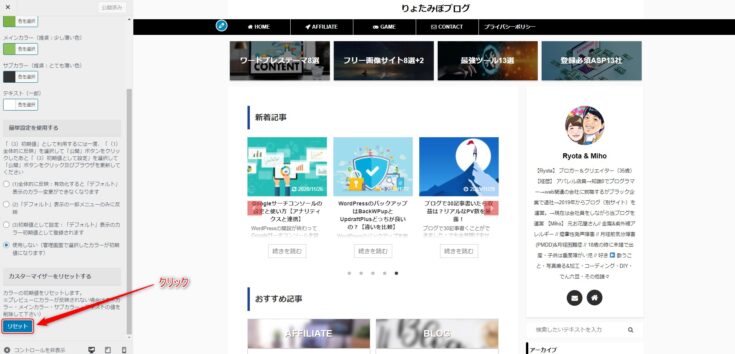
カラーやデザインが反映されない場合
初期設定④:サイトのタイトル・キャッチフレーズの設定
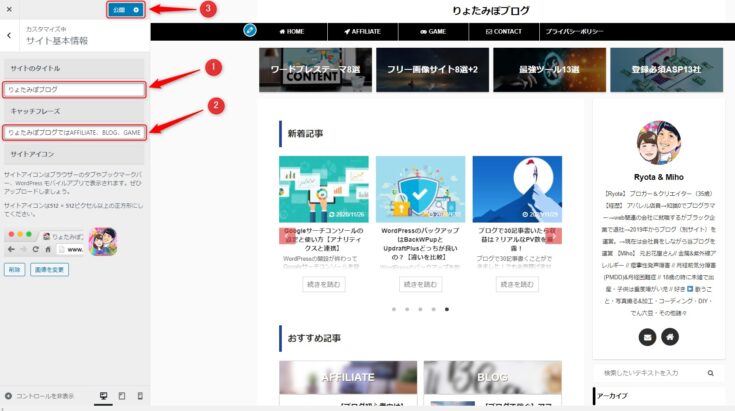
4つ目は、サイトのタイトルとキャッチフレーズを設定していきます。
WordPress管理画面から「外観」→「カスタマイズ」→「サイト基本情報」で「サイトのタイトル」と「キャッチフレーズ」を入力していきましょう。
入力出来たら「公開」をクリックして完了です。
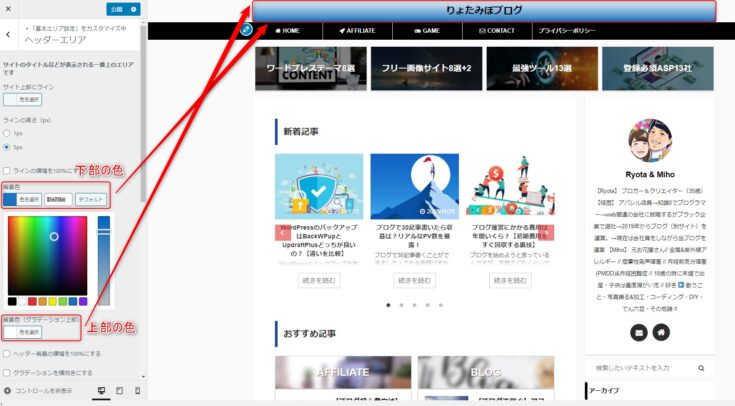
サイトのタイトルとキャッチフレーズを入力できたら、次は色を変えていきましょう。
「基本エリア設定」→「ヘッダーエリア」→「背景色」「背景色(グラデーション上部)」で変更することができます。
変更例
上記のように片方だけ変更すればグラデーションにすることもできるので、簡単にオシャレなタイトルにカスタマイズすることができます。
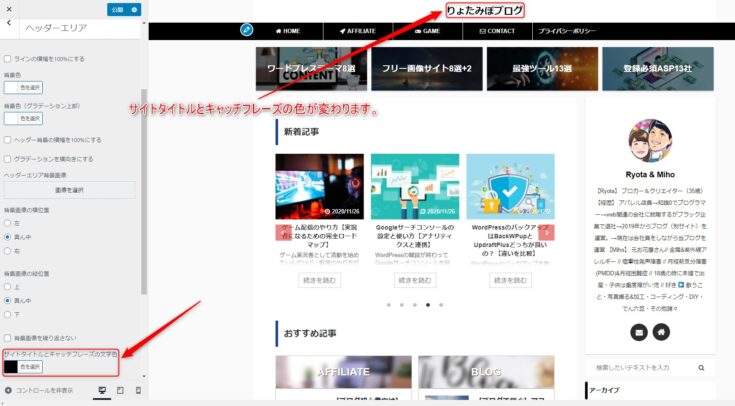
また、タイトルの文字色も変更可能です。
タイトルの文字色は、同じく「基本エリア設定」→「ヘッダーエリア」から「サイトタイトルとキャッチフレーズの文字色」で変更することができます。
初期設定⑤:Google連携

5つ目は、Google連携です。
- Googleアナリティクス
- Googleサーチコンソール
両方ともGoogleが提供する、無料のアクセス解析ツールです。
アフィンガー6に限らず、ブログを開設したら必ず使うツールになるので忘れず導入しましょう。
Googleアナリティクス
まずは、Googleアナリティクスを連携させていきます。
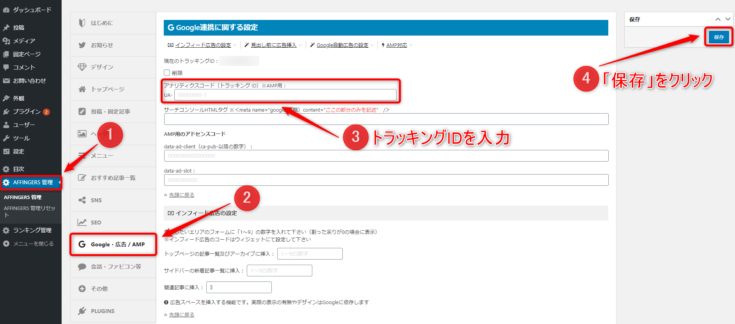
WordPlessの管理画面より、「AFFINGER 管理」→「Google・広告 / AMP」→「アナリティクスコード(トラッキングID)※AMP用:」の下の空欄にUA-以降のトラッキングIDを入力しましょう。
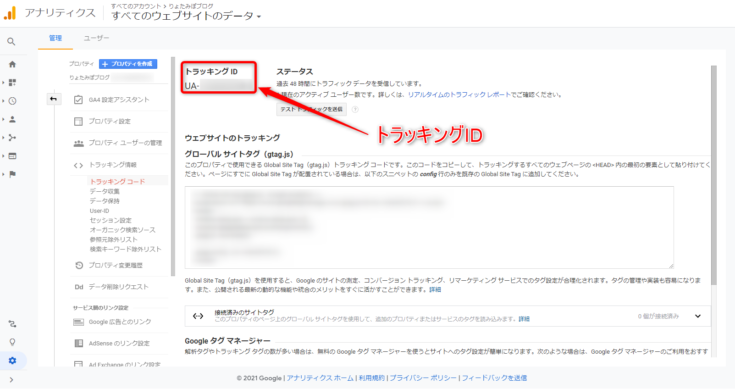
トラッキングID
トラッキングIDはGoogleアナリティクスにログインし、左下の歯車「管理」→プロパティの「<> トラッキング情報」で確認することができます。
入力が終わったら「保存」をクリックして完了です。

-

-
【初心者向け】Googleアナリティクスの設定と基本的な使い方
続きを見る
Googleサーチコンソール
次にGoogleサーチコンソールを連携していきます。
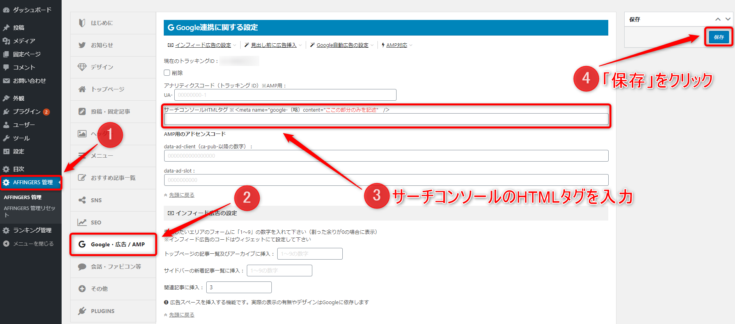
WordPlessの管理画面より、「AFFINGER 管理」→「Google・広告 / AMP」→「サーチコンソールHTMLタグ」の空欄部分に赤文字部分のみを入力しましょう。
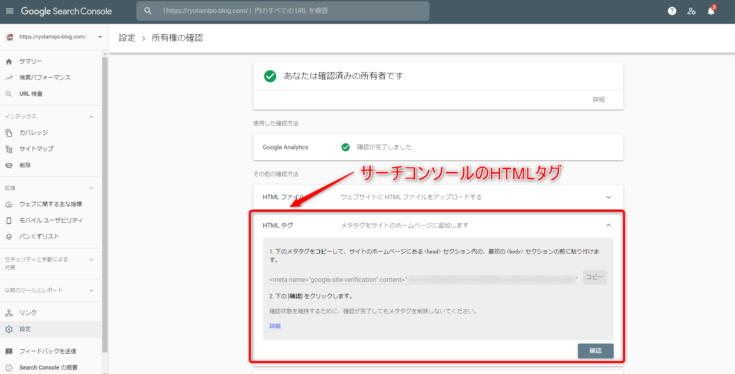
サーチコンソールのHTMLタグ
トラッキングIDはGoogleサーチコンソールにログインし、左下の歯車「設定」→「所有権の確認」→「HTMLタグ」で確認することができます。
入力が終わったら「保存」をクリックして完了です。

-

-
【初心者向け】Googleサーチコンソールの登録方法と使い方を解説
続きを見る
初期設定⑥:プラグインのインストール
6つ目は、プラグインのインストールです。
アフィンガー6に必要なプラグインは以下の10個になります。
アフィンガー6に必要なプラグイン10個
- Classic Editor【旧エディター】
- UpdraftPlus【バックアップ・復元】
- WP Fastest Cache【キャッシュ削除】
- EWWW Image Optimizer【画像圧縮】
- PS Auto Sitemap【サイトマップ作成】
- Contact Form7【お問い合わせフォーム】
- Autoptimize【ソースコード圧縮・高速化】
- Google XML Sitemaps【サイトマップ作成】
- Broken Link Checker【リンク切れチェック】
- TinyMCE Advanced【ビジュアルエディタ拡張】
上記になります。
また、アフィンガー6はSEO対策ができているため、All in One SEO Packは不要です。
アフィンガー6に必要なプラグインについては、【厳選】アフィンガー6に必要なプラグインは10個でOKで詳しく解説しています。
-

-
【厳選】アフィンガー5に必要なプラグインは10個でOK
続きを見る
初期設定⑦:デザイン済みデータの設定
7つ目は、デザイン済みデータの設定です。
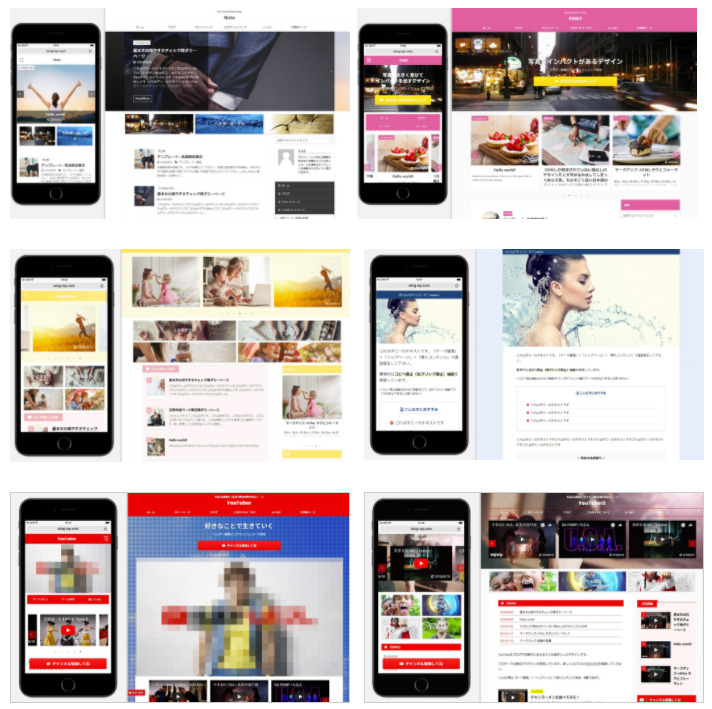
アフィンガー6には、デザイン済みデータという「デザインのテンプレート」が8つ用意されています。
デザイン済みデータを設定するメリットは以下の通りです。
- 初心者でも簡単にデザインを設定できる
- カスタマイズする必要がない
- 時間短縮
上記のように、初心者でもブログデザインを簡単に整えることができるので、時間の短縮になります。

アフィンガー6にデザイン済みデータを設定する方法については、アフィンガー6にデザイン済みデータを設定する方法を初心者向けに解説で詳しく解説しています。
-

-
AFFINGER6にデザイン済みデータを設定する方法
続きを見る
初期設定と一緒に基本設定もやっておこう!

アフィンガー6の初期設定と一緒に基本設定もしておくと、カスタマイズする際に楽になるので、余裕があれば以下の設定もしておきましょう。
- お問い合わせフォーム・プライバシーポリシー
- メニューバーの設置
- フォント(サイズ・行間・種類)
1つずつ解説していきます。
基本設定①:お問い合わせフォーム・プライバシーポリシー
1つ目は、お問い合わせフォームとプライバシーポリシーを設定していきます。
どちらもGoogleアドセンス審査に必要となっています。
また、ブログを運営する上で、どちらも必須となるので早めに設定しておきましょう。
お問い合わせフォームについては、【すぐできる】WordPressブログにお問い合わせフォームを作るで詳しく解説しています。
基本設定②:メニューバーの設置
2つ目は、メニューバーの設置をしていきます。
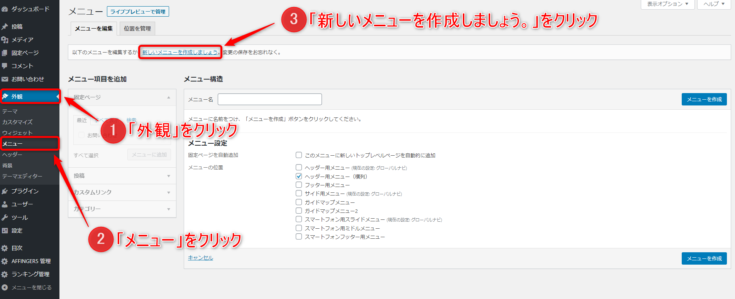
初めに、「外観」→「メニュー」→「新しいメニューを作成しましょう」をクリックしてください。
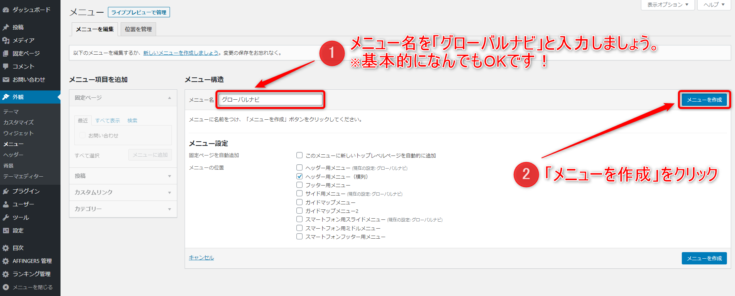
次に、メニュー名に「グローバルメニュー」と入力し、「メニューを作成」をクリックしてください。

次はメニューバーに表示させる項目を選択させていきます。
前項で作った、「お問い合わせフォーム」と「プライバシーポリシー」を設定してみましょう。
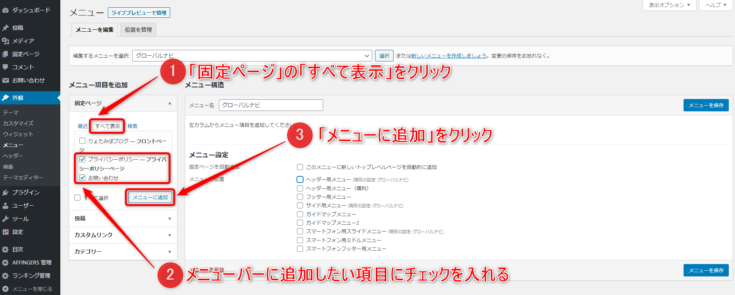
左側の「メニュー項目を追加」の「固定ページ」の「すべて表示」をクリックしてください。
すると、固定ページで作ったものが全て表示されるので、その中の「お問い合わせフォーム」と「プライバシーポリシー」にチェックを入れ、「メニューに追加」をクリックしましょう。
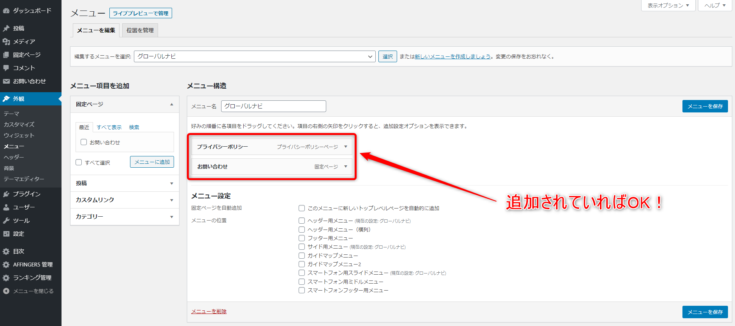
右側の「メニュー構造」に「お問い合わせフォーム」と「プライバシーポリシー」が追加されていればOKです。
最後に「メニュー設定」の「ヘッダー用メニュー」にチェックを入れて、「メニューを保存」をクリックすれば完了です。

また、当ブログではHOME(トップページ)をカスタマイズして設定しているのですが、同じくカスタマイズして設定したいという方は、【初心者向け】アフィンガーのカスタマイズ法【0からやるデザイン術】のアフィンガーカスタマイズ①:トップページをチェックしてみてください。
基本設定③ フォント(サイズ・行間・種類)
3つ目は、フォントの設定をしていきます。
ここでは、読者が読みやすいと感じるサイズ・行間・種類に変更していきます。
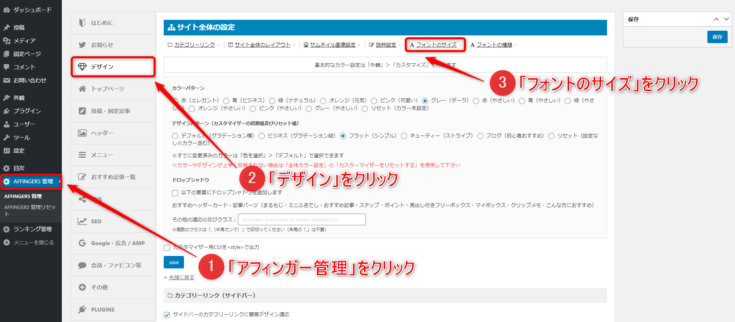
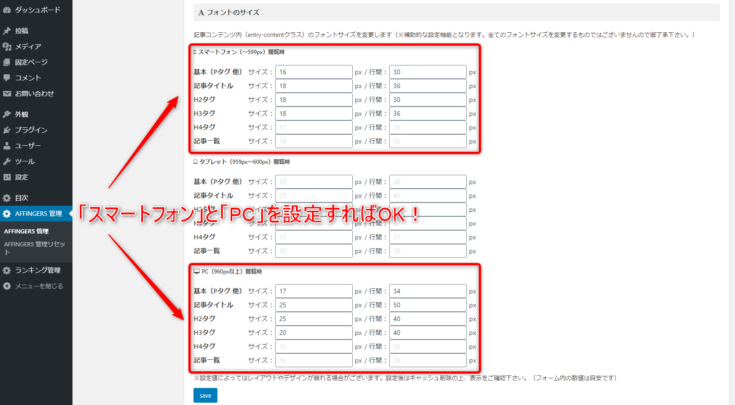
まずは、「AFFINGER管理」→「デザイン」→「A フォントのサイズ」でサイズと行間を設定していきます。
設定内容は上記を参考にしてみてください。
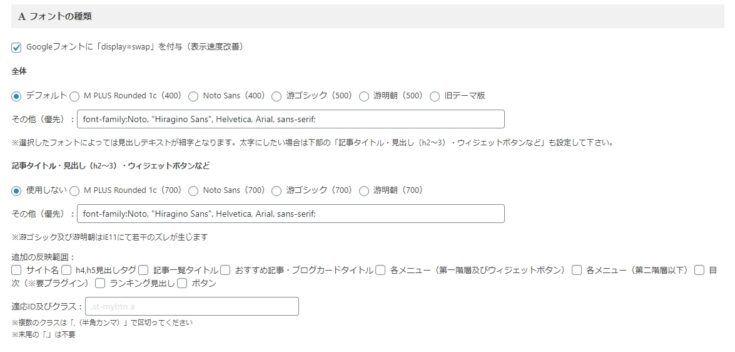
次に、「AFFINGER管理」→「デザイン」→「A フォントの種類」で種類を変更していきます。
こちらも同様、以下を参考にして設定してください。
両方とも設定が終わったら「保存」をクリックすれば終わりです。

初期設定が終わったらツールも導入しておこう!

アフィンガー6の初期設定が終わったら、ブログをスタートすることができますが、ブログを効率よく運営していく必要があります。
その為には、以下の2つも導入しておくと、ブログ運営がラクになりますよ。
- ブログ運営に役立つツール
- ブログを収益化させるツール
1つずつ解説していきます。
その➀:ブログ運営に役立つツール
ブログ運営に役立つツールは以下の3つになります。
上記は、僕が実際に使っているツールで有料のものもありますが、自己投資として使用しています。
特に、Rank Trackerは、ブログを分析し、戦略的に運営するためには必須と言えるツールです。
こちらは、年間15,000円ほどですが、競合サイトの分析をしたりすることもできるので正直安すぎるレベルです。
Rank Trackerについて知りたい方は、以下の記事をご覧ください。実際に使った感想や評判、使い方まで徹底解説しています。
-

-
【完全版】Rank Trackerが便利すぎてもう手放せない!評判や使い方を徹底解説【レビュー】
続きを見る
また、その他ブログ運営に役立つツールは【アフィリエイト初心者必見】ブログに役立つ15個のツールをご紹介!で解説しているので、併せてチェックしてみてください。
-

-
【アフィリエイト初心者必見】ブログに役立つ15個のツールをご紹介!
続きを見る
その②:ブログを収益化させるツール
ブログを収益化させるツール、すなわち「ASP」です。
ASPとは、広告代理店のようなもので、ブログに貼る為の広告を提供してくれるサービスです。
以下に、登録必須の定番ASPを紹介しておきます。
上記の通りです。
それぞれ扱っている案件が違うので、忘れずに全て登録しておきましょう。
全て無料で使えて、登録もそれぞれ3分ほどなので、先に完了しておくと後がラクになりますよ。
ASPに関しては、【収益化必須】ブログで稼ぐためのおすすめASP14選で詳しく解説しています。
-

-
【収益化必須】ブログで稼ぐためのおすすめASP14選
続きを見る
また、ASPの報酬を受け取るための口座を開設していない方は、口座に登録するだけで1,500円もらえる「みんなの銀行」も一緒に登録しておくといいですよ。
登録して紹介するだけで、1人につき1,500円、最大30万円まで受け取ることができます。
みんなの銀行については、【紹介コードで1,500円GET!】みんなの銀行の口座開設手順と招待方法で詳しく解説しています。
-

-
【紹介コードで1,000円GET!】みんなの銀行の口座開設手順と招待方法
続きを見る
まとめ:初期設定は最速で終わらせて記事に取り掛かろう
今回は、アフィンガー6の初期設定7つを最速で終わらせる【基本設定も解説】といった内容を解説しました。
もう一度おさらいをすると、アフィンガー6の初期設定は以下の7つを終わらせましょう。
アフィンガー6の初期設定7つ
- パーマリンクを設定【重要】
- 管理メニューの初期値設定
- サイト全体のカラー&デザインパターン設定
- サイトのタイトル・キャッチフレーズの設定
- Google連携
- プラグインのインストール
- デザイン済みデータの設定
また、余裕があれば以下の基本設定も終わらせておくと良いです。
アフィンガー6の基本設定
- お問い合わせフォーム・プライバシーポリシー
- メニューバーの設置
- フォント(サイズ・行間・種類)
重要なことなので繰り返しますが、アフィンガーをインストールしたら必ず、本記事の初期設定7つは絶対にやっておきましょう。
早く記事を書きたい!と思うかもしれませんが、まずはしっかりと土台を作りあげることが大切です。
また、デザインを終わらせたいという方は、【初心者向け】アフィンガー6のカスタマイズ法【0からやるデザイン術】を参考にしてみてください。
-

-
【初心者向け】AFFINGER6のカスタマイズ方法を0から解説
続きを見る
初期設定やカスタマイズが終われば、あとは稼ぐ仕組みを作るだけです。
稼ぐには高単価の案件を狙っていきましょう。
特に、仮想通貨やNFTはブルーオーシャンで、「無料+10分でできる=報酬1万円」とかなりハードルが低く、報酬が高い超ねらい目のジャンルです。
今後、NFTや仮想通貨市場は拡大していくので今のうちに参入しておきましょう。
ぶっちゃけ知識ゼロからでも稼ぐことができるので、「仮想通貨ブログで稼ぎたい!」という方は、【初心者向け】知識ゼロでもOK!仮想通貨ブログで月1万稼ぐ方法を見ながら進めてみてください。