といった悩みにお答えします。
本記事の内容
- サイトの表示速度とは?
- アフィンガー5で表示速度を爆速にする方法【5つの項目をチェック】
- アフィンガー5でさらに表示速度を速くする方法【AMP化】
本記事の信頼性

RYOTA(@ryotablogger)
アフィンガー5は表示速度が速いということで有名ですが、カスタマイズしたり、プラグインをインストールしたりするとサイトの環境が変わり、表示速度が遅くなることがあります。
とはいえ、「アフィンガー5で作ったサイトの表示速度が遅くなるとどうなるの?」「アフィンガー5の表示速度を速くするやり方を知りたい!」と思っている方は多いのではないでしょうか?
今回は、アフィンガー5の表示速度を爆速する方法について解説していきます。
そうすることで、直帰率が下がったり、SEOの順位にも効果的なサイト表示速度を保つことができます。

サイトの表示速度とは?
サイトの表示速度とは、サイトにアクセスした時にページが表示される速さです。
単純にネット状況が悪いのではなく、サイトが重いため、読み込みに時間がかかっている状態です。
サイトの表示速度が遅いとどうなる?
サイトの表示速度が遅いと、単純に直帰率が上がります。
ということは、どんなに良い記事であってもページが表示される前に離脱されてしまうため、読まれることがなくなります。
以下は、Googleが公開したページが表示される速度に対しての直帰率を検証したデータになります。
表示速度に対する直帰率
表示速度が1秒から3秒に落ちると、直帰率は32%上昇する
表示速度が1秒から5秒に落ちると、直帰率は90%上昇する
表示速度が1秒から6秒に落ちると、直帰率は106%上昇する
表示速度が1秒から10秒に落ちると、直帰率は123%上昇する
また、SEOにおいても悪影響を与えるとの記載もあります。
私たちと同じように、ユーザーは速度を重視しています。そのため、検索ランキングではサイトの速度を考慮に入れることにしました。
最終的には、集客することができず、コンバージョンが下がってしまい、収益低下の原因にもなるので早々に改善する必要があります。
サイトの表示速度を計測する方法
サイトの表示速度を計測するには、「PageSpeed Insights」というGoogleが提供するツールを使いましょう。
使い方は簡単で、「PageSpeed Insights」にアクセスし、サイトURLを入力し「分析」をクリックするだけです。
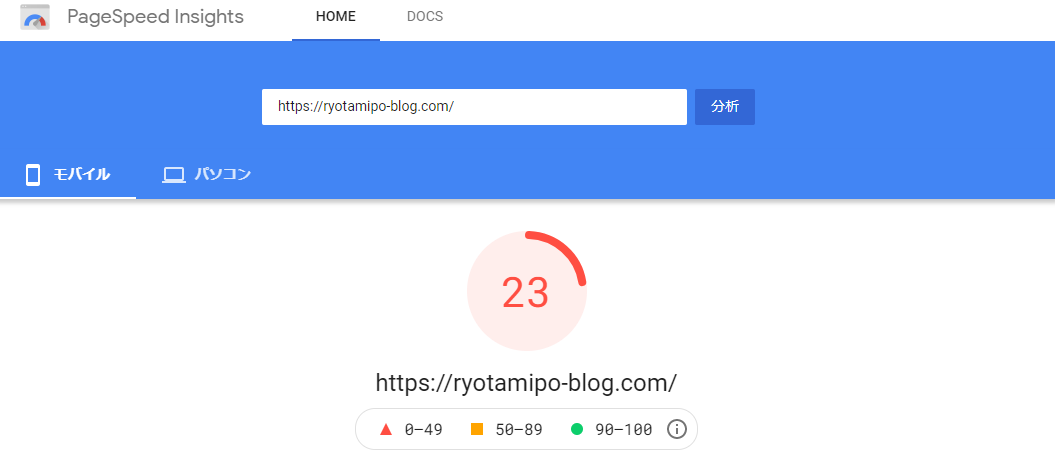
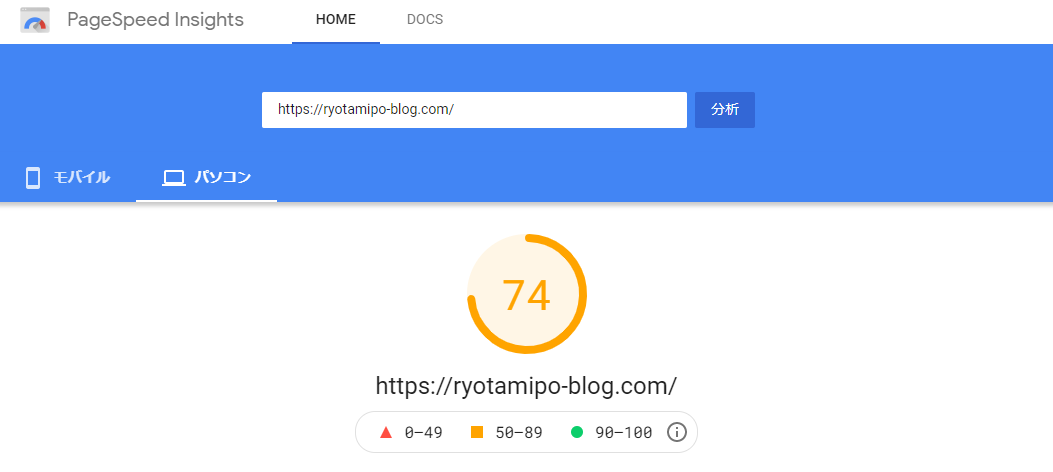
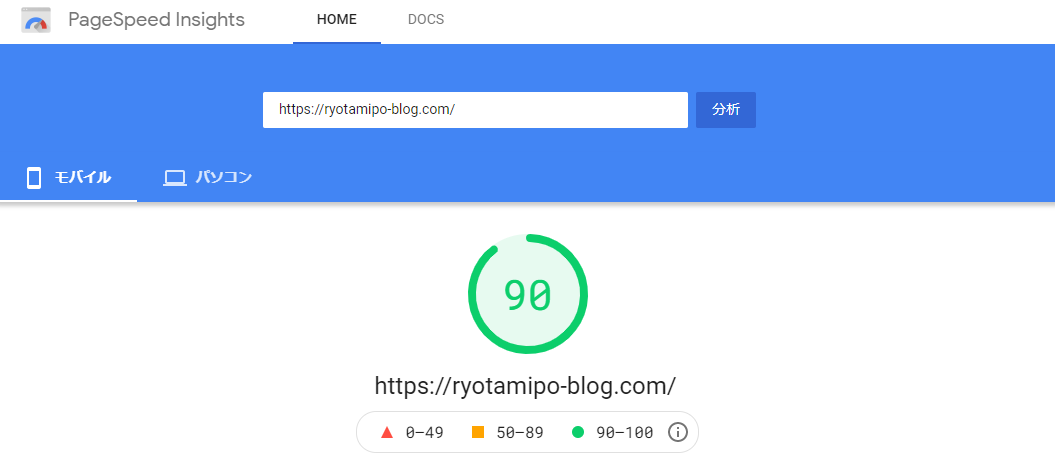
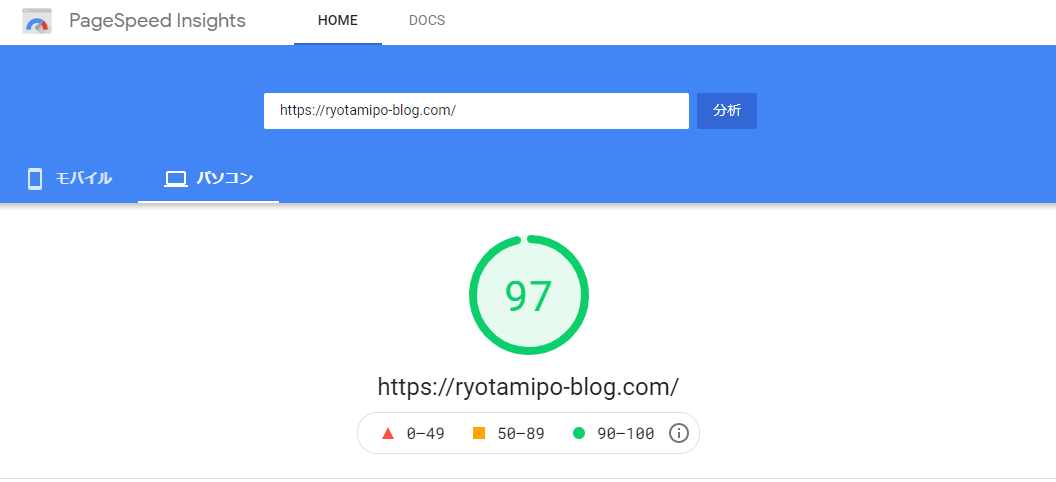
ちなみに以下は、当ブログの改善前と改善後の表示速度のスクショです。
改善前
改善後
上記のような感じです。

アフィンガー5で表示速度を爆速にする方法【5つの項目をチェック】

サイトの表示速度を爆速にするためには、以下の5つの項目をチェックして改善していきましょう。
- 画像を圧縮して軽量化する
- プラグインを導入・削除
- サーバーはエックスサーバーを使う
- SNSや動画を埋め込まない
- Googleアドセンス広告を停止
1つずつ解説していきます。
その①:画像を圧縮して軽量化する
ブログに画像をアップロードする前には圧縮して軽量化しておきましょう。
画像を圧縮する際には以下のサイトがおすすめです。
おすすめ画像圧縮サイト
- tinypng(5MB以下)
- JPGイメージをオンラインで圧縮(5MB以上)
- PNGイメージをオンラインで圧縮(5MB以上)
また、tinypngとcompressを併用して使うことにより、圧縮した画像をさらに圧縮することができます。
ちょっと手間ではありますが、極限まで圧縮したい方は併用して使ってみてください。
その②:プラグインを導入・削除
アフィンガー5を爆速にするためには、必要なプラグインを導入し、不要なプラグインは削除しましょう。
アフィンガー5の表示速度を爆速にするために必要なプラグインは以下の通りです。
爆速にするために必要なプラグイン
- Autoptimize
- EWWW Image Optimizer
- W3 Total Cache
Autoptimize
Autoptimizeは、CSSやJavaScriptなどを圧縮して最適化してくれるプラグインです。
PageSpeed Insightsでは、「レンダリングを妨げるリソースの除外」という項目を改善することができます。
EWWW Image Optimizer
EWWW Image Optimizerは、画像を劣化させることなく自動で圧縮してくれるプラグインです。
また、PageSpeed Insightsの「適切なサイズの画像」と「次世代フォーマットでの画像配信」を改善することができます。
W3 Total Cache
W3 Fastest Cacheは、キャッシュを有効化して表示速度を高速化するプラグインです。
W3 Total Cacheについては、バズ部さんのW3 Total Cache のおすすめの設定方法をご覧ください。
また、その他のアフィンガー5に必要なプラグインについては、【厳選】アフィンガー5に必要なプラグインは10個でOKで解説しているのであわせてチェックしてみてください。
-

-
【厳選】アフィンガー5に必要なプラグインは10個でOK
続きを見る
また、不要なプラグインは以下になります。
不要なプラグイン
- All in One SEO Pack
アフィンガー5はSEOに強いことでも有名ですが、その理由の1つとして、SEO対策に必須とも言われているプラグイン「All in One SEO Pack」の設定をアフィンガー5で全てできてしまうということです。
ということは、アフィンガー5にAll in One SEO Packをインストールすることで、設定項目が重複してしまい、不具合が起きてしまいます。
また、All in One SEO Packは「重いプラグイン」としても有名なので不具合改善・表示速度を上げるためにも削除しておきましょう。
アフィンガー5でAll in One SEO Packをインストールしている方は設定の変更が必要となるので、アフィンガー5にAll in One SEO Packは不要です!【対処法】を見ながら設定してみてください。
-

-
アフィンガー6にAll in One SEO Packは不要です!【対処法】
続きを見る
その③:サーバーは「エックスサーバー」を使う
サーバーはエックスサーバー![]() を使用しましょう。
を使用しましょう。
エックスサーバーをおすすめする理由
- 国内シェアNo.1
- トップブロガーも使用
- 稼働率99.99%
上記の通りです。
国内シェアNo.1で190万以上のサイトがエックスサーバーを利用して運用されています。
また、トップブロガーも利用していたりと月間100万PVでも耐えれるほどのスペックとなっているので、サーバーダウンすることはまずありません。
稼働率99.99%と大量アクセスに強く、常に安定しているサーバーです。
ただし、無理に変更する必要はありませんが、低料金で低スペックのサーバーを使用している方は検討してみてもいいかもです。

エックスサーバーを使ったWordPressブログの開設方法は、【超簡単】WordPressブログの始め方を初心者向けに解説!で詳しく解説しています。
-

-
【最短10分】WordPressブログの始め方を初心者向けに解説!
続きを見る
その④:SNSや動画を埋め込まない
SNSや動画は外部から読み込みをするため、読み込みに時間がかかります。
特に、Youtubeなどの動画は表示速度にかなりの影響を及ぼします。
できる限り、SNSや動画の埋め込みをしないことをおすすめしますが、どうしても埋め込みたい場合には、アフィンガー専用プラグイン「LazyLoad SEO」を導入しましょう。
「LazyLoad SEO」は画像や動画を遅延して読み込んでくれるプラグインなので、表示速度に与える影響を最小限にすることができます。

エックスサーバーを使ったWordPressブログの開設方法は、【遅延読み込み】アフィンガー5専用プラグイン「LazyLoad SEO」で表示速度UP!で詳しく解説しています。
その⑤:Googleアドセンス広告を停止
Googleアドセンス広告の読み込みでも表示速度は遅くなります。
もし、Googleアドセンスの収益がほとんど発生していないのであればすぐに外してしまいましょう。

アフィンガー5の表示速度をさらに早くする方法【AMP化】

アフィンガー5では、AMP化することによりさらに表示速度を早くすることができます。
ちなみに、AMP化とは、Webコンテンツを高速で表示させるための仕組みとなります。
AMPの設定手順
AMP化を設定する場合には、必ずバックアップを行ってからやりましょう。
詳しくは公式サイトでご確認ください。
【注意】ACTIONでは設定不可
AMPは、アフィンガーのβ版である「ACTION」には非対応となっています。
もともと、AMPはデザインや機能、ショートコードなどを制限することにより高速表示が可能となっているのですが、Gutenbergブロックも制限されてしまうので、Gutenbergを強化した「ACTION」ではAMPを設定することができません。
今後、Gutenbergで利用可能となることがあるかもしれませんが、現時点ではGutenbergとの併用はできないということです。
まとめ:アフィンガー5なら表示速度を爆速にすることが可能!

今回は、アフィンガー5で表示速度を爆速にする方法【5つの項目をチェック】といった内容を解説しました。
もう一度おさらいをすると、アフィンガー5の表示速度を爆速にするには、以下の5項目をチェックしましょう。
- 画像を圧縮して軽量化する
- プラグインを導入・削除
- サーバーはエックスサーバーを使う
- SNSや動画を埋め込まない
- Googleアドセンス広告を停止
上記になります。
アフィンガー5は、元々サイトの表示速度が速いテーマですが、カスタマイズしたり、画像を入れたりすることで環境が変わり表示速度が遅くなってしまいます。
表示速度が遅いと直帰率が上がったり、SEO対策にも悪影響なのでこまめにチェックしましょう。
また、「今使っているテーマで表示速度が全く改善されない。」という方は、アフィンガーに切り替えることもおすすめです。
これからAFFINGER5の導入を検討している方は、AFFINGER5をガチレビュー!2年間使い続けた理由をデメリット含め解説もチェックしてみてください。
-

-
【AFFINGER6 レビュー】メリット・デメリットを正直に解説
続きを見る